How to make a simple landing page with Framer & Midjourney
With the Midjourney & Framer, you can quickly create landing pages to get customer feedback on your concepts.
With the Midjourney x Framer, you can quickly create landing pages like a hypothetical robot suitcase product which is available to download as an App via the App Store.
See how quickly you go from concept to website under 6 steps ↓
Step 1: Visualise the concept
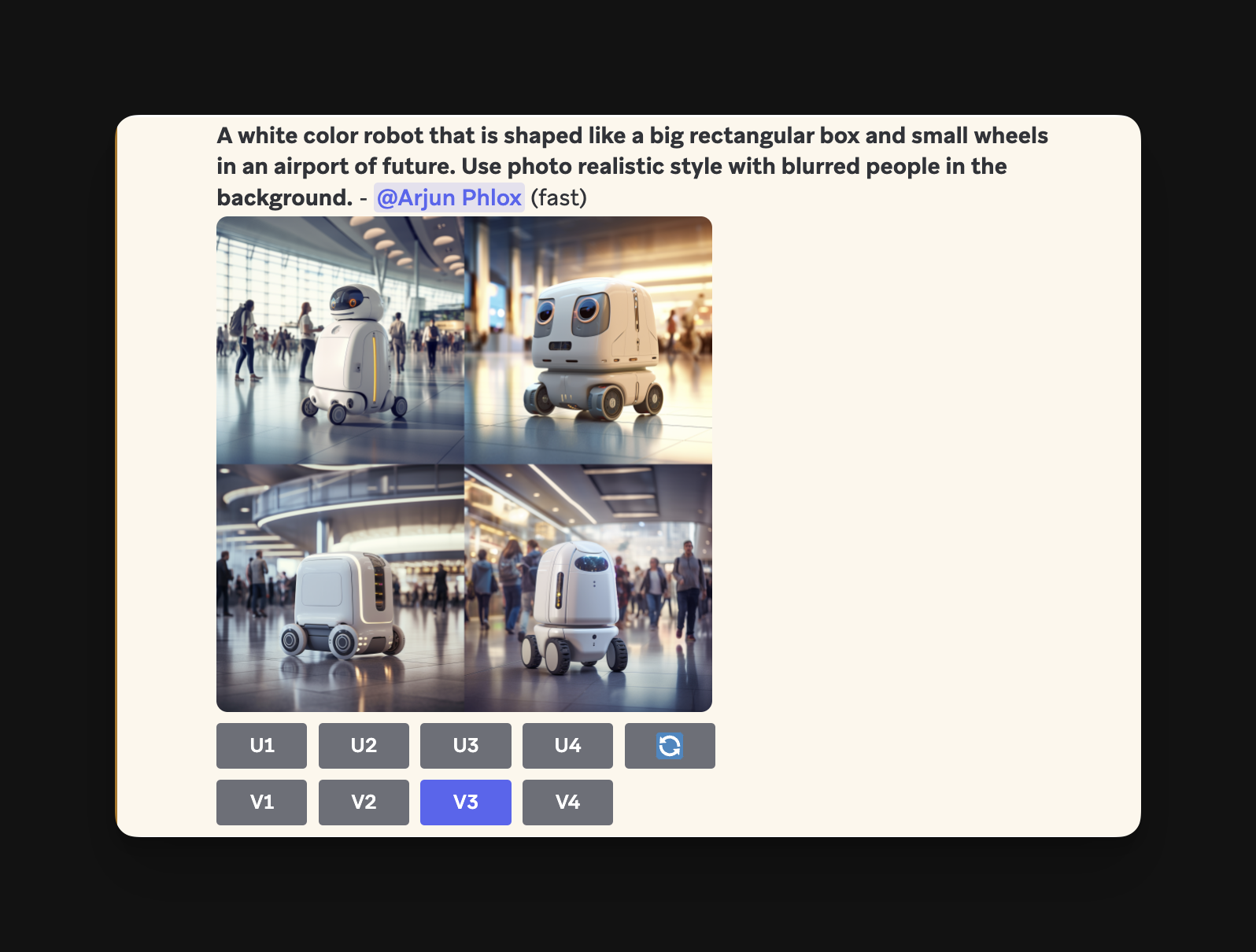
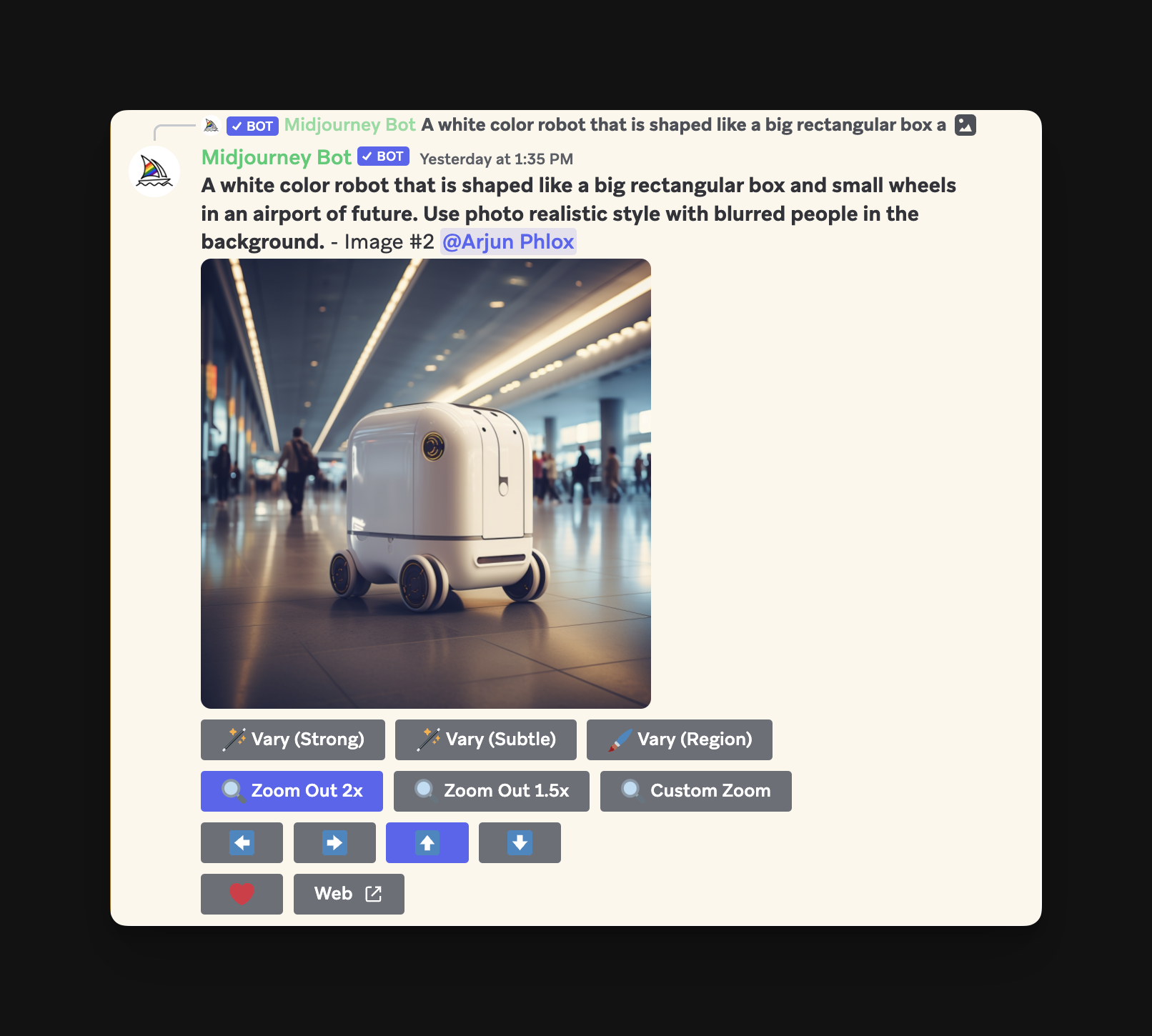
Our goal was to create a hypothetical robot suitcase that follows you around the airport so you don't have to carry it. We started by heading to @midjourney and setting up a prompt.

Step 2: Refine your Midjourney prompt
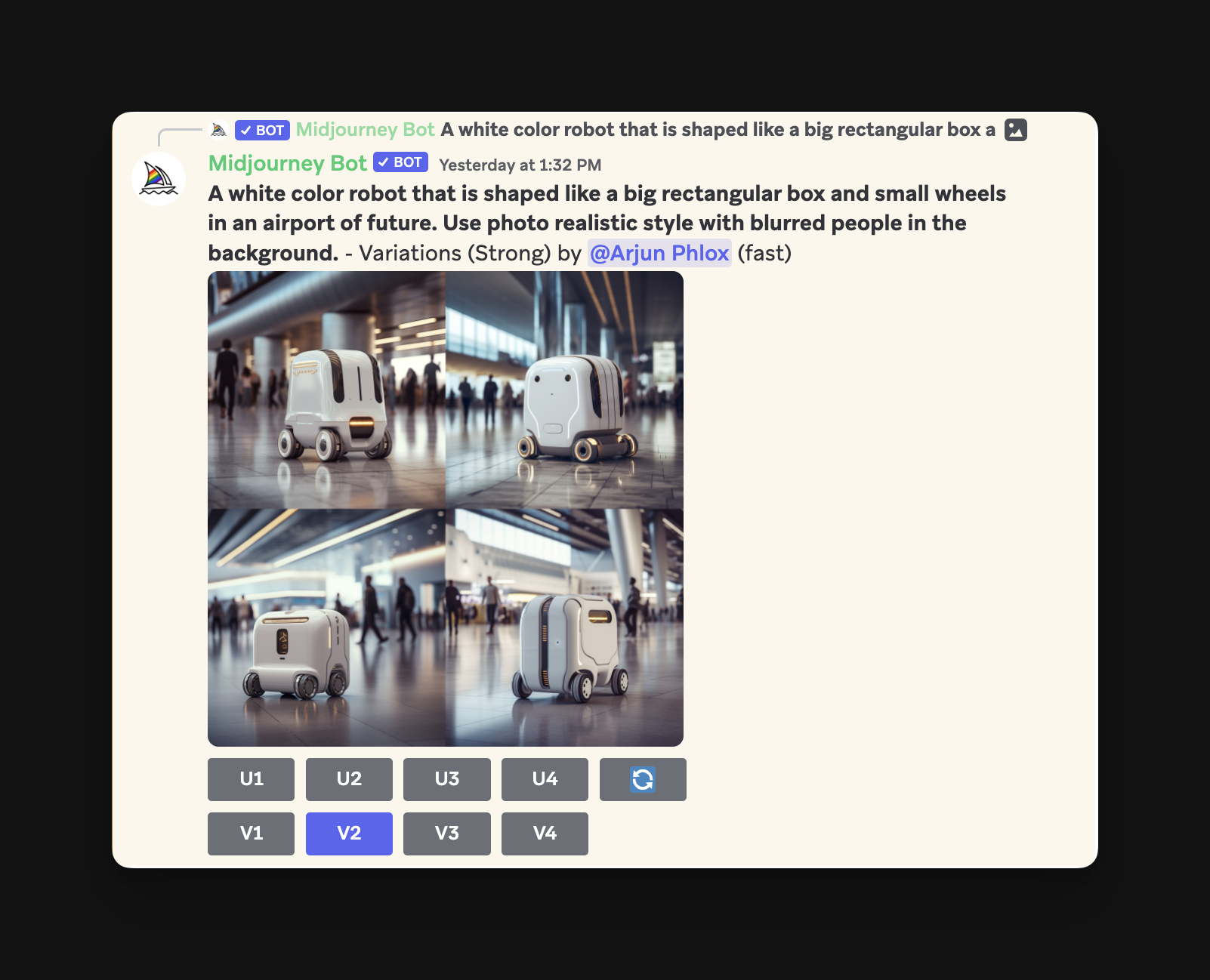
We experimented with a few different variations before settling on a style we liked with a prompt change.



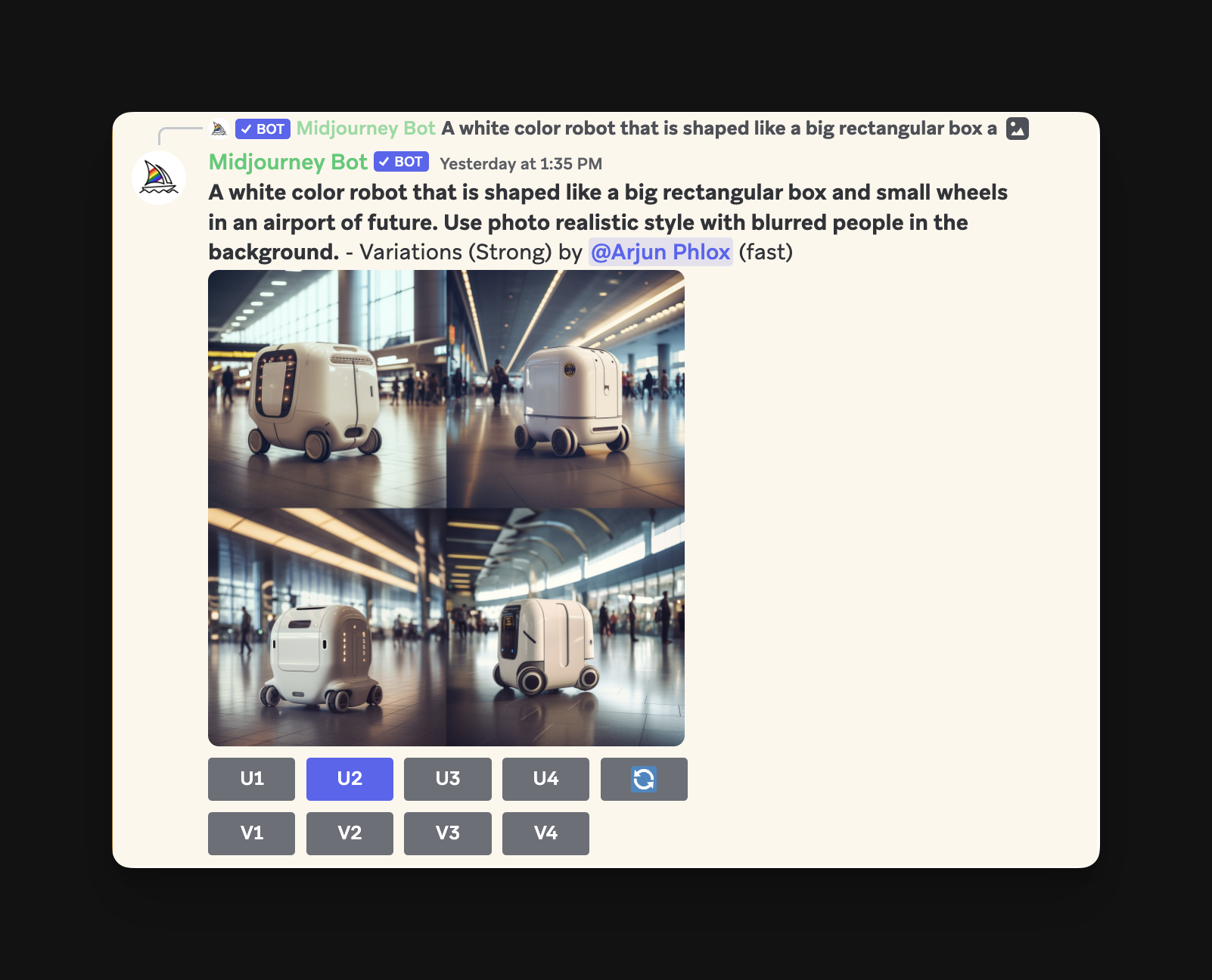
Step 3: Our Final concept refined and upscaled.
More prompt changes led to this super cute result.


Step 4: Back to Framer
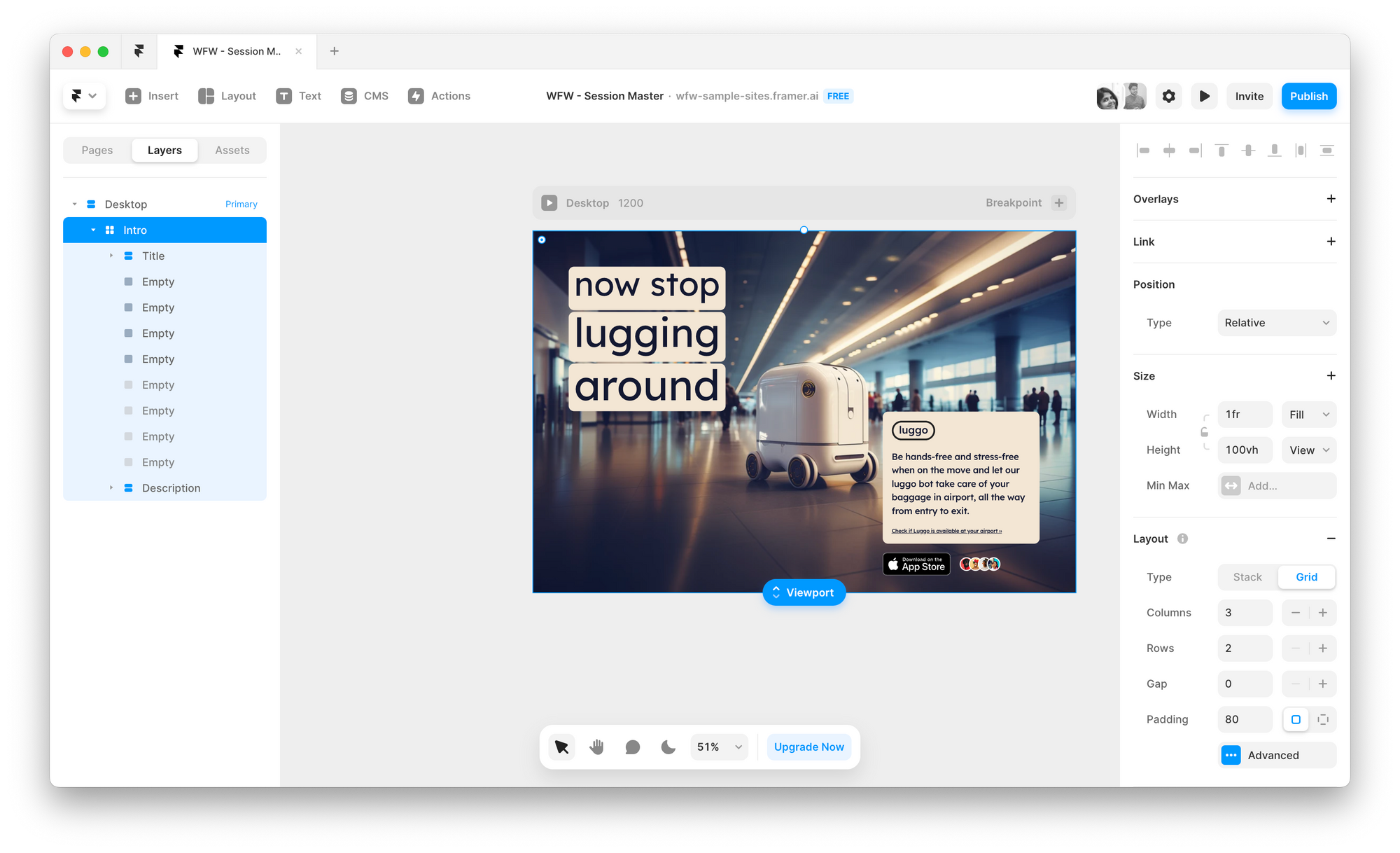
Next, we switched back to Framer and set up a basic canvas for an app landing page where users can click and download the hypothetical app.

Step 5: Responsive Design in Framer
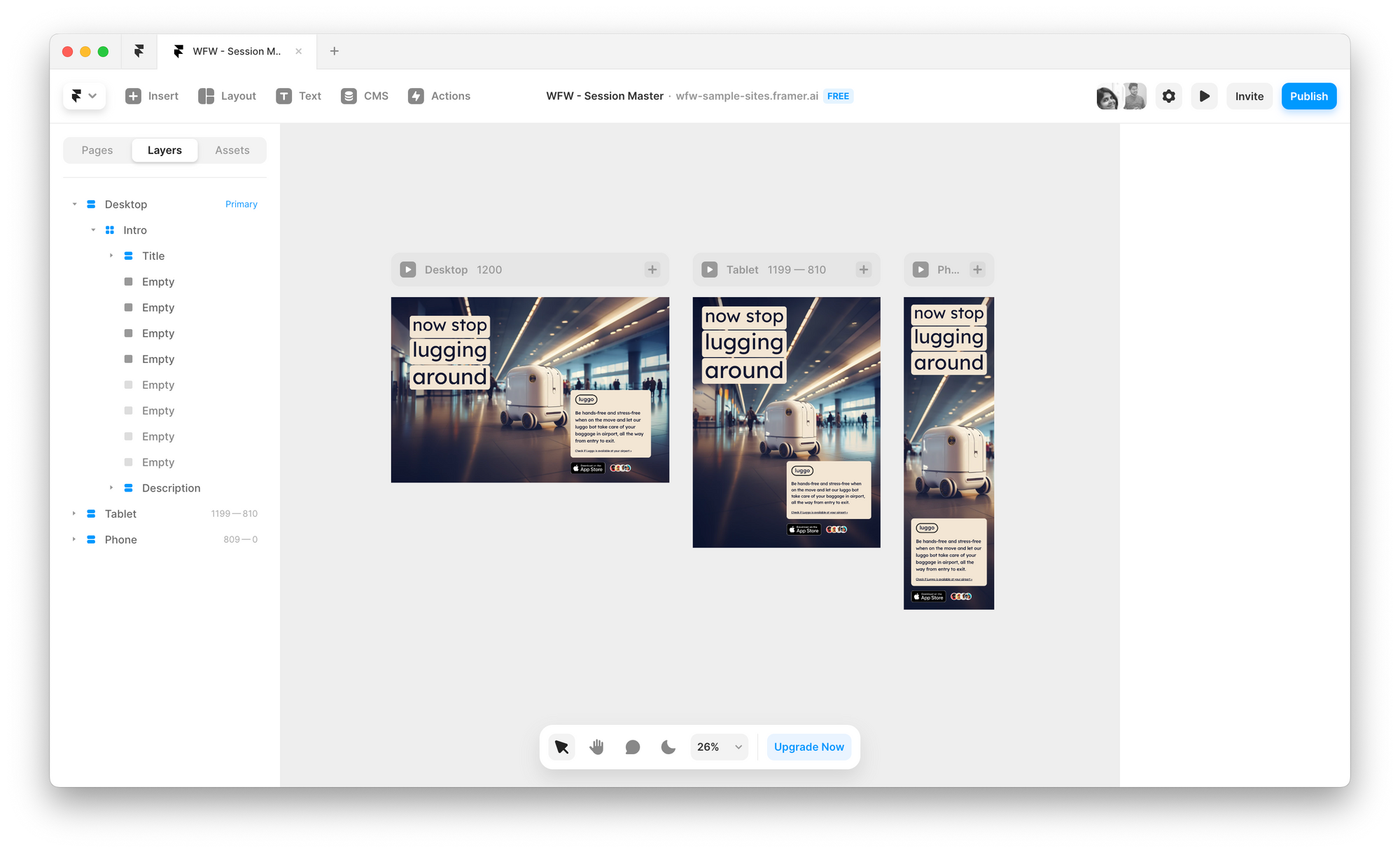
We made sure the landing page was responsive and would load on all devices including Tablet and Mobile resolutions. This is a crucial step as we cannot anticipate where your users will visit the website from.

Step 6: Making it Snappy
Finally, we added some animation to make it pop and load onto the screen.
What next?
Learning Framer last year was one of the best decisions we made. Building a business with Framer is the next best thing. Don't have three months to learn? No problem.
Join us to learn how to ship your website over a weekend ↓