Design Vitamins - Issue #18
This issue features Shaper, Rapture UI Kit, Pika Icons, Ridd, Spotify Design, Clemens Morris, Workspaces.xyz, Caption and two UI Breakdowns from the Codepoint app.

Welcome to the 18th Issue of Design Vitamins 💊
If you want to access the previous issues, you can check them out in this link.
Let's jump into it to get our weekly fix now, click on a toggle to read more ⬇️
Five Finds of the week
- Animation basics tutorial by Figma (Try Now 🛠️)
- Shaper - a figma plugin for common shapes (Play Now 🔗)
- The Rapture landing page UI Kit (View 🔗)
- Random Ice Breakers - Figma plugin (Check it out 🔗)
- Pika Icon Library (Try Now 🔗)
Four Things to Read, See and Hear this week
- Nail responsive design with these 10 Key points (View Guide 🔖)
- How Spotify Designed a New Homepage Experience (View Article 📺)
- Making the case to your leadership team on your design (View Guide 📖)
- Clemens Morris Design Portfolio (View Portfolio 📜)
Three Things to Try this week
- Workspaces.xyz - work desk inspiration (Check Now 🔗)
- Fix Pinch bug for Figma on Macbook with this handy tool (Try Tool 🔗)
- Caption - Mac app for finding the right subtitles (Check Now 🔗)
Two UI Breakdowns of the week
This week's chosen Application is Codepoint
Codepoint is a free indie mac-app that helps you find that unicode characters or glyphs, emojis quickly. All characters are neatly categorised and you can export them as symbols, string, hexadecimals, etc all these one tidy app.

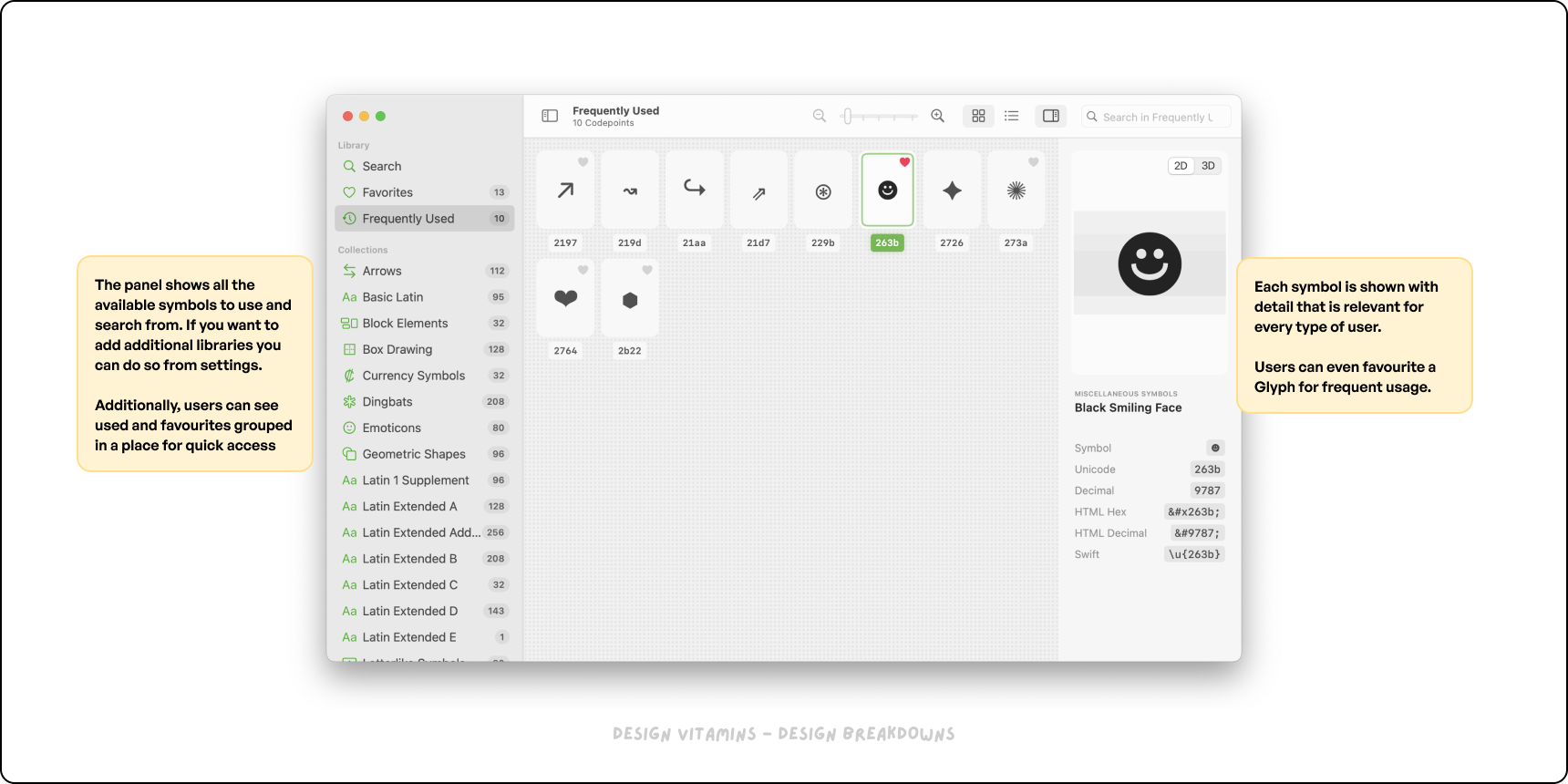
Breakdown #1
The point of any application is to help users with a need. The need the app solves is to help people who focus on making pixel products or write code access glyphs. Finding glyphs is confusing on the internet. Codepoint solves this by providing actions like copy paste, etc in one single place.
See how the app meets needs in just one breakdown ⤵

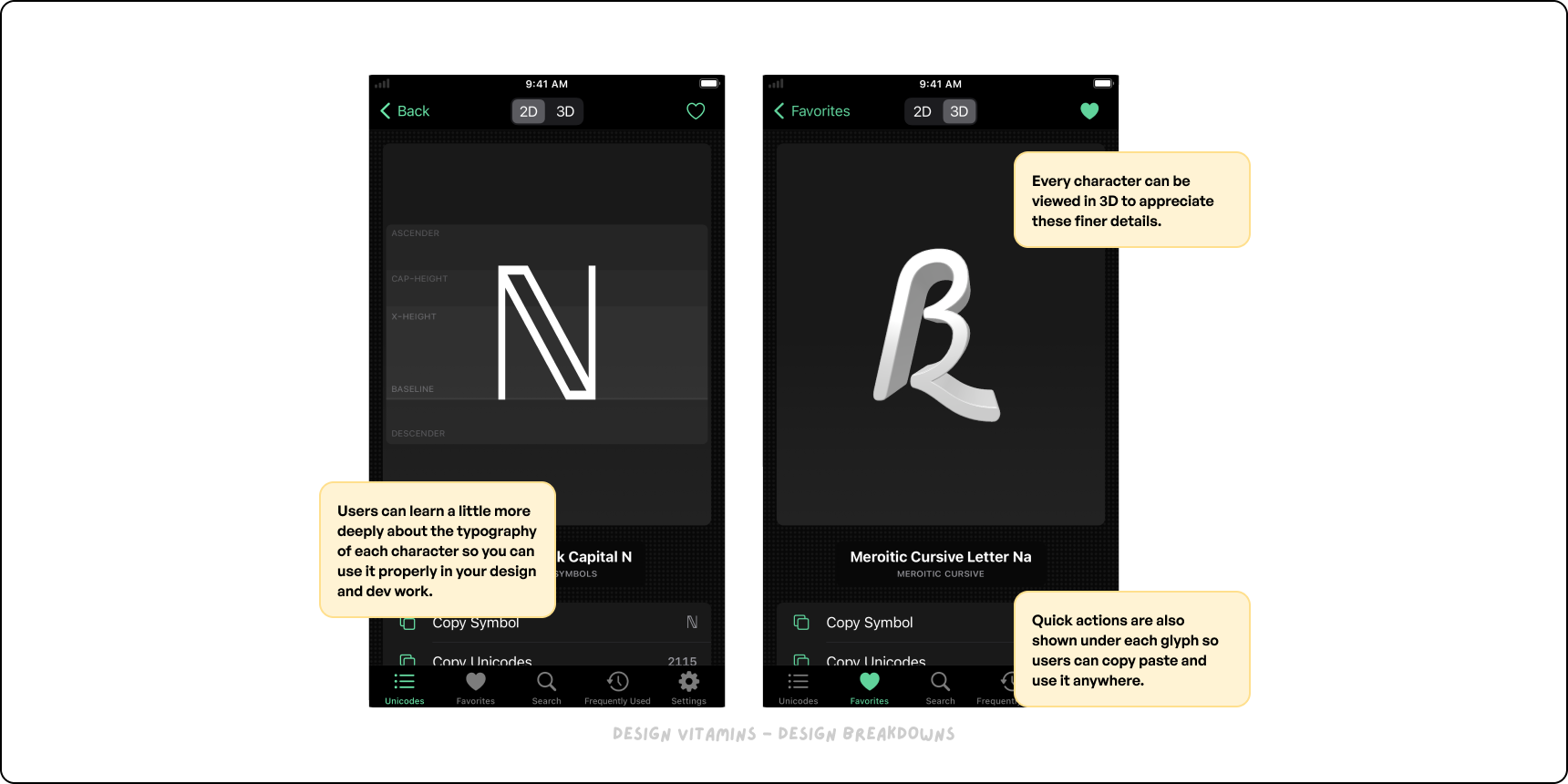
Breakdown #2
Learning about a glyph allows users to utilise a Glyph better in any context. Codepoint shows the glyph height with clear indicators. Quick actions are also shown so users can copy paste on the phone too.
See how it works on the phone too ⤵

Sponsored Vitamins
| What | Where |
|---|---|
| Brandhero offers highly-personalised design service which has helped 100+ busy founders and businesses tell their brand story in the most impactful / converting way possible via effective brand strategies, functional UI/UX design and beautiful UX-centric Webflow websites. |
Book a free discovery call↗ |
| Build is a 4-week cohort and community for individuals from all backgrounds to learn, ideate, build, and launch their side projects. The next cohort starts on 11th February. | Apply Now↗ |
| Make your next design portfolio website for free using Framer. And if you choose to upgrade yearly, get 3 months off using the code: pro-yearly-partner | Try Framer for free ↗ |
One meme for this week

Adios and we'll be back next week. See you then 👋




