Design Vitamins - Issue #19
This issue features Notion AI, Headline, Galilieo AI, Genius, UIZard, Build, Fontjoy and two UI Breakdowns from the Poly app.

Welcome to the 19th Issue of Design Vitamins 💊
If you want to access the previous issues, you can check them out in this link.
Let's jump into it to get our weekly fix now ⬇️
Five AI Finds of the week
- Notion AI - ask AI to write, summarise and make it better (Try Now 🛠️)
- Headlime - AI copywriter in your Figma (Play Now 🔗)
- Galileo AI - generate UI screens with prompts (View 🔗)
- Genius - AI Design Companion by Diagram (Check it out 🔗)
- UI Zard - Go from sketches to wireframes in minutes with AI (Try Now 🔗)
Four AI Things to Read, See and Hear this week
- GPT 3 Guide by Build (View Guide 🔖)
- Reid Hoffman interviews Sam Altman (View Video 📺)
- Interactive tutorial to create art in Midjourney (View Guide 📖)
- Generative AI - A creative new world by Sequioa (View Article 📜)
Three AI Things to Try this week
- Poly - generate 3D assets in seconds with AI (Try Now 🔗)
- Candy Icons - AI generated App Icons (Try Tool 🔗)
- Fontjoy - Font Combinations with deep learning (Play Now 🔗)
Two UI Breakdowns of the week
This week's chosen Application is Poly
Poly allows you to generate 3D design assets using AI and the keywords human beings apply. Poly simplified how users can interact with AI based prompts + visualise them side-by-side and offer options based on the text.
Checkout for yourself ⤵

Breakdown #1
AI platforms are text first and visual later.
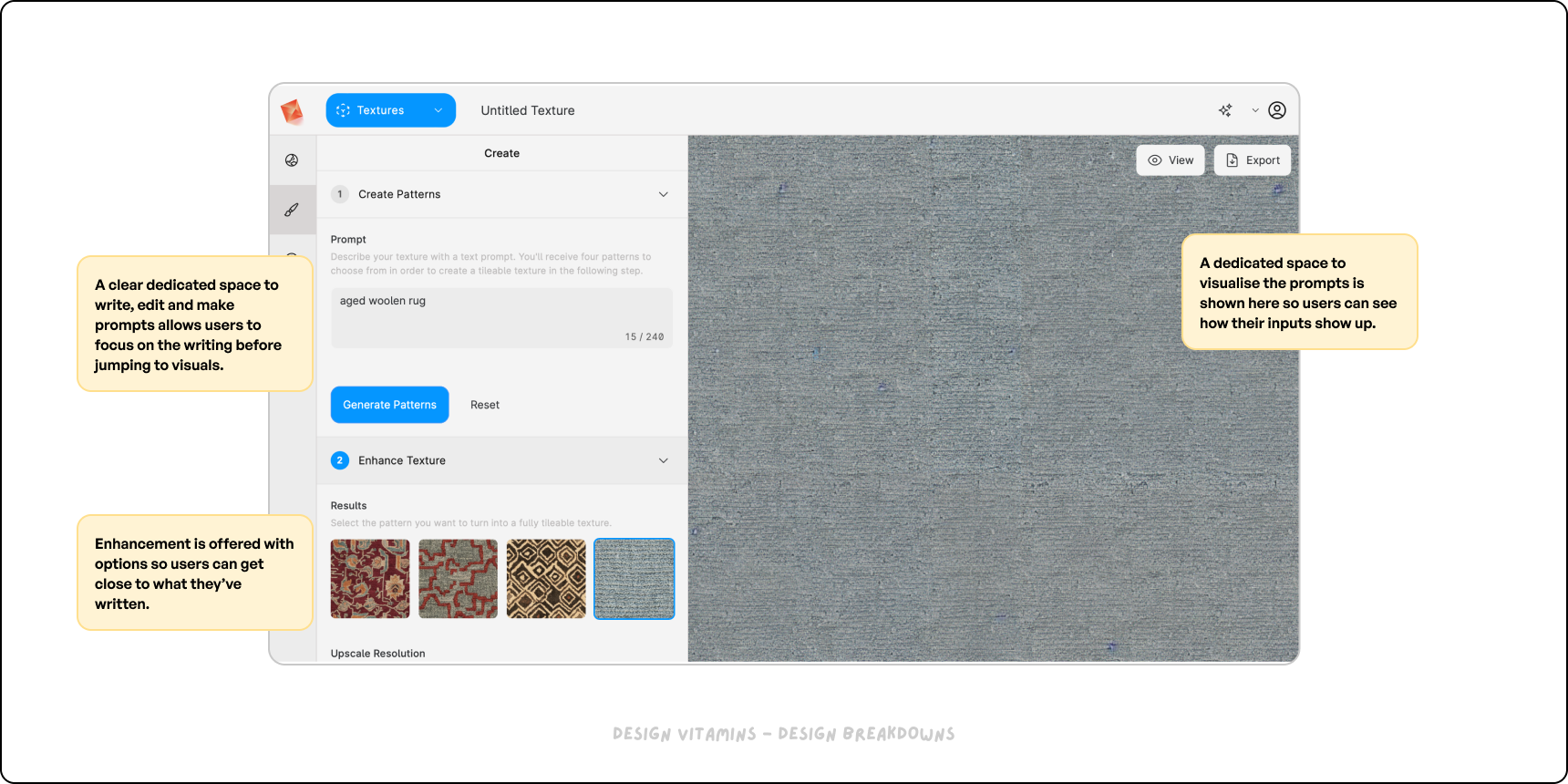
By providing a split interface, Poly simplified how users can interact with AI based prompts + visualise them side-by-side and offer options based on the text.
In this screen below, Poly does not assume that the prompt is definite and offers image options based on the text written in the "Enhance Texture" step.
See the breakdown in step 1 & step 2 of visualising a texture ⤵

Breakdown #2
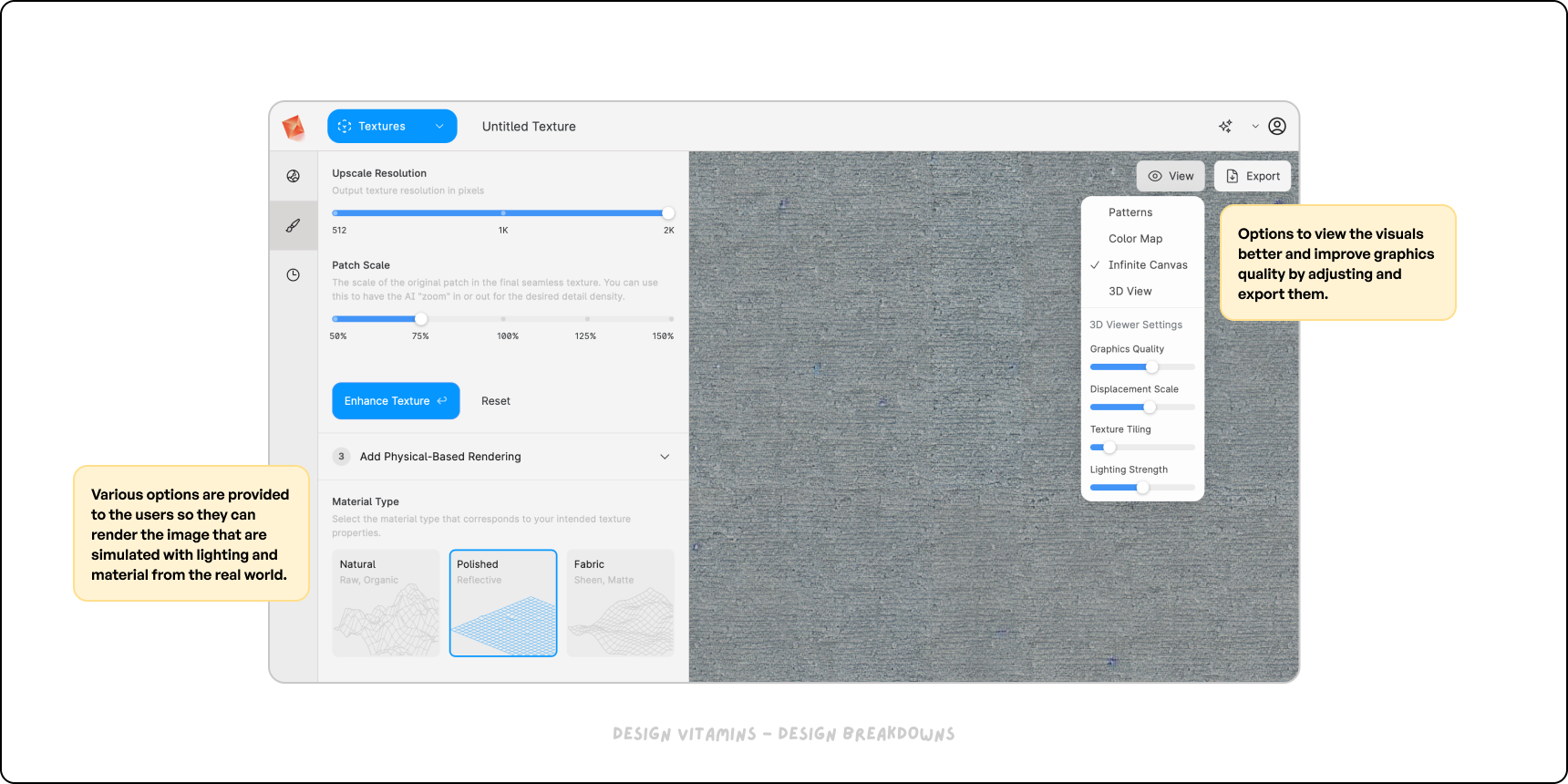
With AI, the image could look, "computer-generated" or too flat. However, by providing the options to simulate light, shadow, quality and more. Once a texture is created, it can be further enhanced so it match real life simulation.
See breakdown of enhancing the texture and simulating them⤵

Sponsored Vitamins
| What | Where |
| Brandhero offers highly-personalised design service which has helped 100+ busy founders and businesses tell their brand story in the most impactful / converting way possible via effective brand strategies,functional UI/UX design and beautiful UX-centric Webflow websites. | Book a free discovery call ↗ |
| Build is a 4-week cohort and community for individuals from all backgrounds to learn, ideate, build, and launch their side projects. The next cohort starts on 11th February. | Apply Now↗ |
| Writers brew AI - One writing assistant that works across all apps and browsers on your macOS | Try Writers Brew today ↗ |
One meme for this week

Adios and we'll be back next week. See you then 👋