Design Vitamins - Issue #26
This issue features Icons8, UX Myths, Designer Fund, Sangam Icons, Tushar Gupta and two UI Breakdowns of Apple Books

Welcome to the 26th Issue of Design Vitamins 💊
If you want to access the previous issues, you can check them out in this link.
Let's jump into it to get our weekly fix now, click on a toggle to read more ⬇️
Five Finds of the week
- Open Source Color System (Try Now 🛠️)
- Photo Creator by Icons8 (Play Now 🔗)
- Use Animations - Micro animations in Lottie Framework (View Directory 🔗)
- UX Myths: Debunk common UX Myths to design better (Check it out 🔗)
- Value Proposition Canvas on Figjam (Try Now 🔗)
Four Things to Read, See and Hear this week
- How to write good Alt Text (View Guide 🔖)
- How Mode Analytics designs for both new & power users (View Video)
- Async Design Critiques: Getting Feedback (View Guide 📖)
- Tushar Gupta's Design Portfolio (View Portfolio 📜)
Three Things to Try this week
- Sargam Icons (Check Now 🔗)
- Supa Snapshot Figma Plugin (Try Tool 🔗)
- A guide for working with design freelancers & studios (Check Now 🔗)
Two UI Breakdowns of the week
This week's chosen workflows are from "Apple Books":
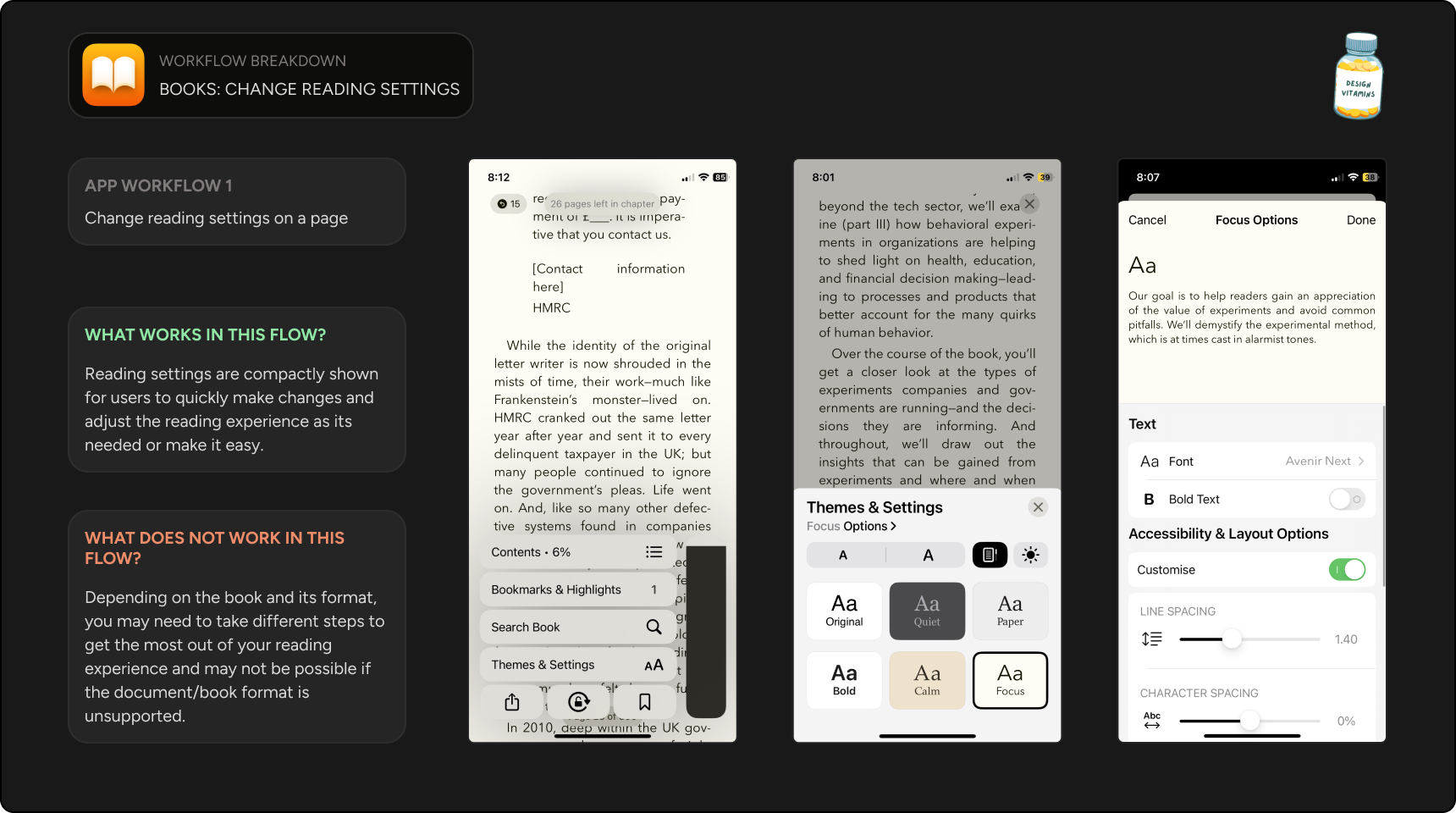
- Change Reading Settings
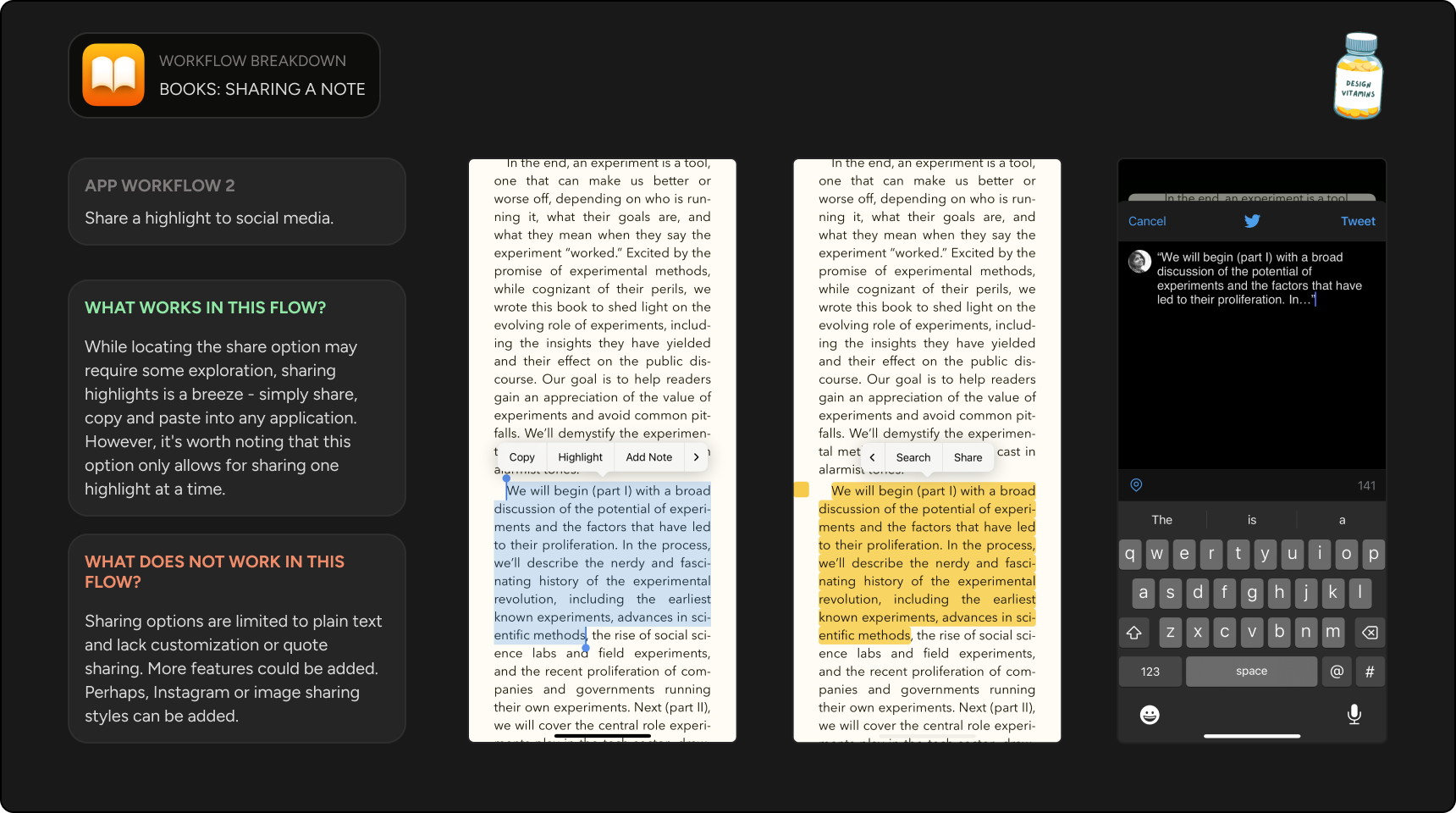
- Sharing a Note/Highlight
Breakdown #1
Changing and customising layouts to read better is a in-depth experience on Apple Books. The choices though are found only if one has a keen eye and is interested in customising the reading experience.
See a quick audit below ⤵

Breakdown #2
Sharing is available only when the user actually digs a bit deeper. This makes the Books looks like a closed off platform and does not allow for quick sharing access. Unfortunately, customisation of share options is also limited to just stock apps.
See a quick audit below ⤵

Sponsored Vitamins
| What | Where |
| Brandhero offers highly-personalised design service which has helped 100+ busy founders and businesses tell their brand story in the most impactful / converting way possible via effective brand strategies,functional UI/UX design and beautiful UX-centric Webflow websites. | Book a free discovery call ↗ |
| Build 25 landing pages for the price of $49 per year with Carrd, a nocode website builder! | Try Carrd↗ |
| Make your next design portfolio website for free using Framer. And if you choose to upgrade yearly, get 3 months off using the code: pro-yearly-partner | Try Framer for free ↗ |
One meme for this week

Adios and we'll be back next week. See you then 👋




