Design Vitamins - Issue #5
Design Vitamins Issue #5 featuring Fockups, Smashing Magazine, Figma, Ray Dalio, Linktree and two UI Design Tips to charge up your week.

Welcome to the 5th Issue of Design Vitamins 💊
If you want to access the previous issues, you can check them out in this link. Let's jump into to get our weekly fix now ↓
Five Finds of the week
- Guide to getting started as a Freelance designer in 2022 (Get it here 🔗)
- Fockups - Imprefect Mockups for the perfect world (Get it here 🔗)
- Linear's Community QnA Home Page in Figma (Check it out 🔗)
- Building User Trust in UX (Read Now 🔗)
- Figma's Scroll to Playground (Play Now 🔗)
Four Things to Read, See and Hear this week
- Negotiation Styles from around the world (Read Article 🔗)
- Vineeta Singh feat. Barbershop with Shantanu Podcast (See Full Talk ️��)
- How to write your own job description - Wes Kao (Read Article 🔗)
- Principles for Dealing with the Changing World Order by Ray Dalio
(See full Lesson 🔗)
Three Things to Try this week
Two UI Design Tips of the week
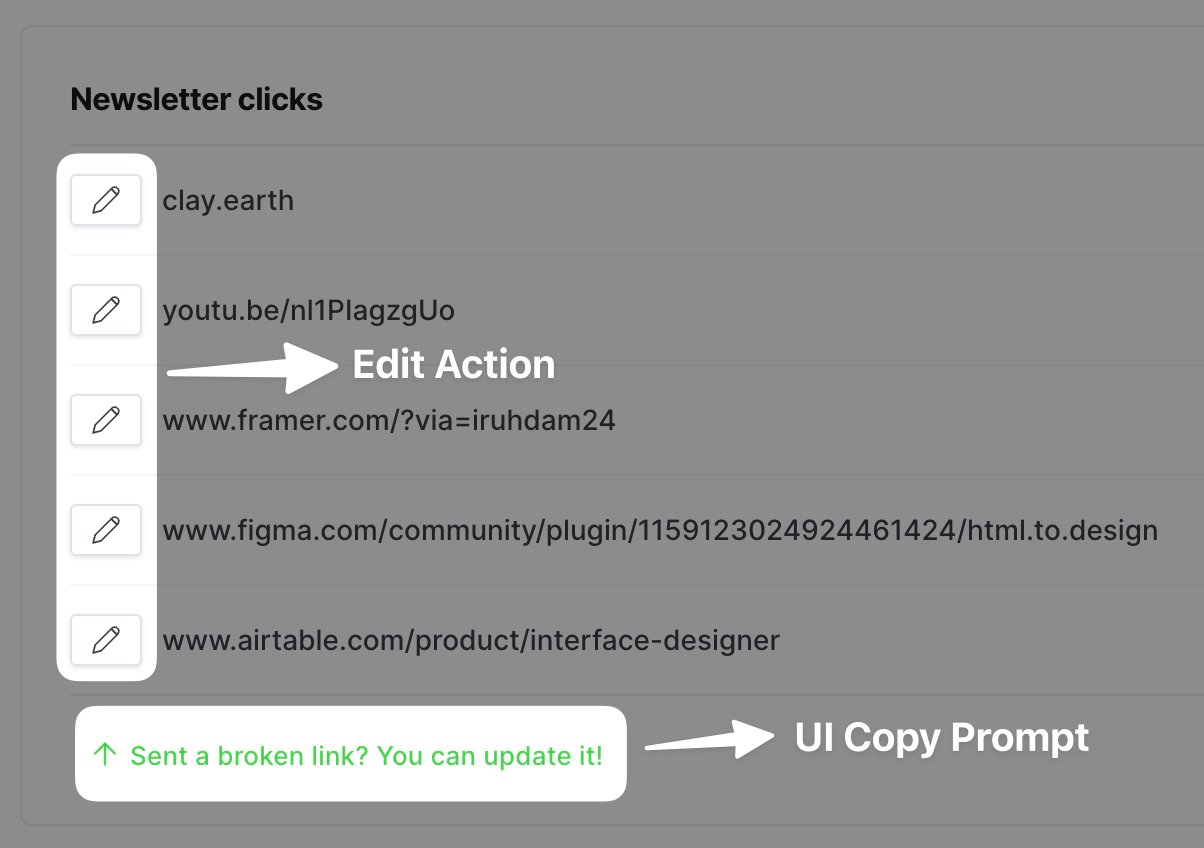
Tip #1
One of the most important functions of well built UI is to make it easy for your users to course correct. And @Ghost does this beautifully offering an option to update the links quickly in one place instead of hitting the edit button on the post.

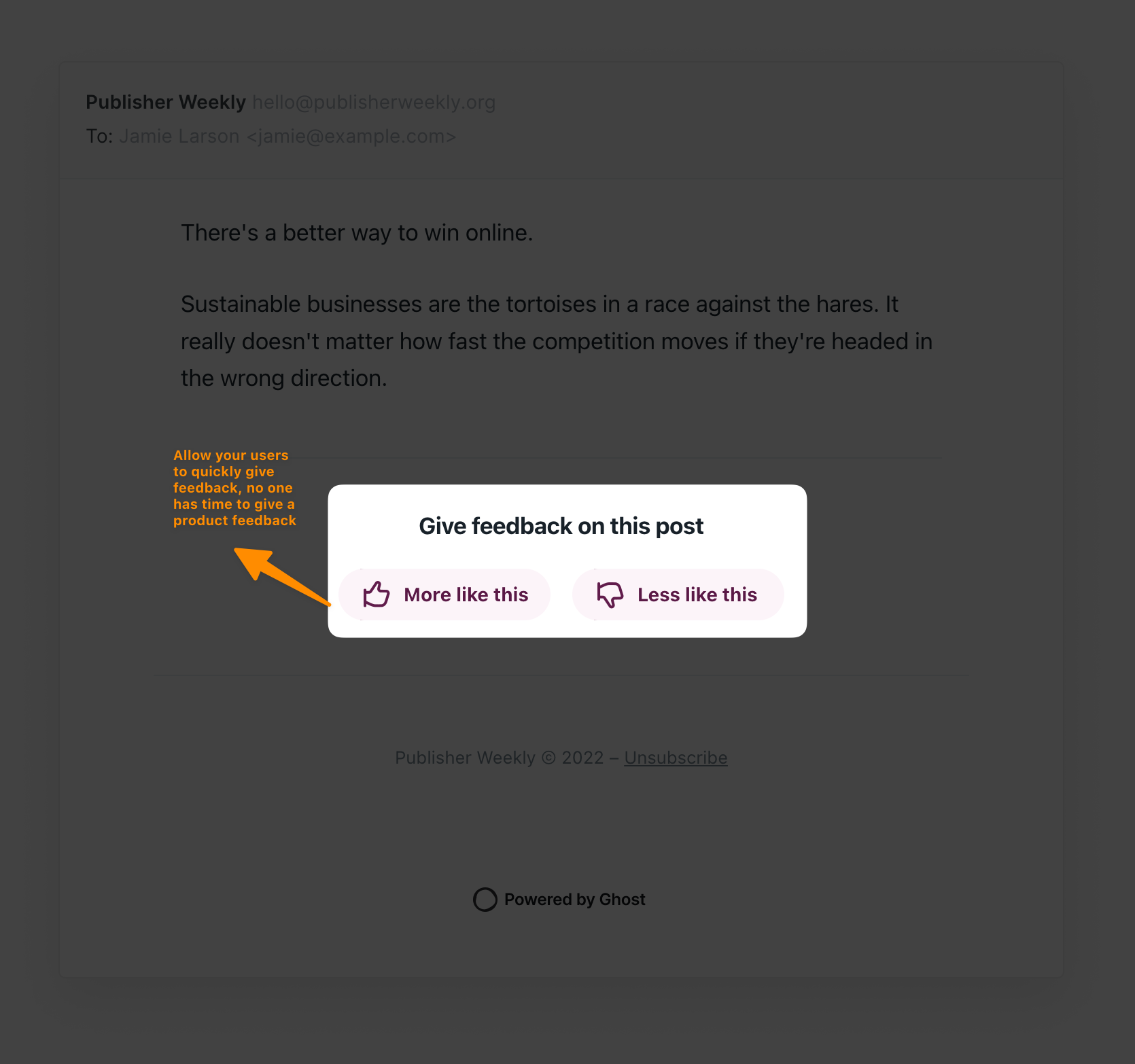
Tip #2
Feedback is a touchy topic and human's do not like to give negative feedback. So, make it easy for them and yourself to collect feedback with simple actions. You can followup for additional feedback only if they consciously opt-in.

One Meme for this week

Adios and see ya, next week 👋




