Design Vitamins - Issue #7
This issue features Logo Fetch, Zapier Blog, Literal Figma Plugin, Airbnb Blog, a Spotify Playlist, Carrd.co, Ditto and two UI Tips.

Welcome to the 7th Issue of Design Vitamins 💊
If you want to access the previous issues, you can check them out in this link.
Let's jump into it to get our weekly fix now ⬇️
Five Finds of the week
- Logo Fetch - A Figma Plugin to get company logos (Try Now 🛠️)
- Essential Five SaaS Metrics to Track (Read Now 🔗)
- Literal - Figma Plugin to turn videos into Screenshots (Check it out 🔗)
- Defining Design Generalists on the Airbnb Blog (Read Now 🔗)
- Little Signals, a Experiment by Google (Play Now 🔗)
Four Things to Read, See and Hear this week
- Classical Music to listen while working on Figma (Play on Spotify 🎧)
- A thread on How to Productise yourself (Read Thread 🧵)
- Becoming a Customer-Centric Product Leader (Read Article 📰)
- Bed Habits - Systematic Experiments for better sleep (Read Article 📄)
Three Things to Try this week
- Carrd.co - The simplest landing page builder (Check it out 🔗)
- Ditto - A single source of truth for Product Copy (Try now 🔗)
- Design.Popsy - Curated Type and Graphic Resources (Check now 🔗)
Two UI Design Tips of the week
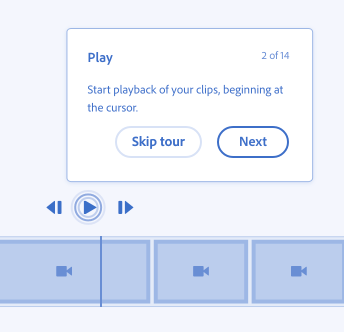
Tip #1
Sharing tips in context or educating your users is a great way to keep them informed of more features your users might need or use. Always give them a option to skip as they don't necessarily want to understand the software once they've started to use it.

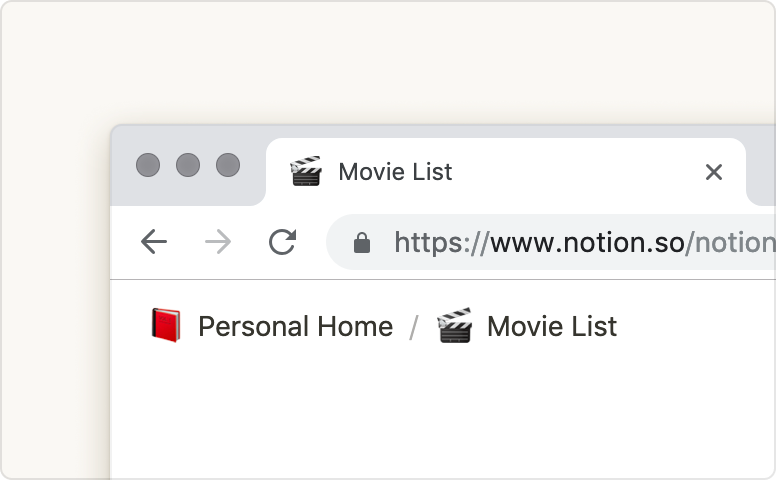
Tip #2
In Complex and information heavy websites, apps or software it would help the users to navigate back to where they came from in a single click. Offer breadcrumb UI pattern where possible so they can quickly jump between pages.
Notion is a great example of this ↓

One meme for this week

Adios and see ya, next week 👋




