Design Vitamins - Issue #8
This issue features Dorie Clark, Genome Color Tool, 40% Seal Rule, Andrew Chen, Ux Audits, Magcian.design, Rows.com and two UI Tips.

Welcome to the 8th Issue of Design Vitamins 💊
If you want to access the previous issues, you can check them out in this link.
Let's jump into it to get our weekly fix now ⬇️
Five Finds of the week
- Navigate - Figma Plugin to help people find info (Try Now 🛠️)
- What having a "Growth Mindset" actually means (View Now 🔗)
- Site Map - Figma File to map info architecture (Try Now 🔗)
- Book Review - The Long Game by Dorie Clark (Check it out 🔗)
- Genome Color Tool (Try Now 🔗)
Four Things to Read, See and Hear this week
- The 40% rule to overcome Mental Barriers (Watch Video 📺)
- Read Duolingo Product team's retention experiments (Read Thread 🧵)
- Law of Shitty Clickthroughs by Andrew Chen (Read Article 📰)
- How to improve your app or website with Audits (Read Guide 📄)
Three Things to Try this week
- Magician.Design - AI plugin for Figma (Check it out 🔗)
- Alex - Figma Plugin to catch insensitive copywriting (Try now 🔗)
- Rows.com - Modern Sheets alternative (Check now 🔗)
Two UI Design Tips of the week
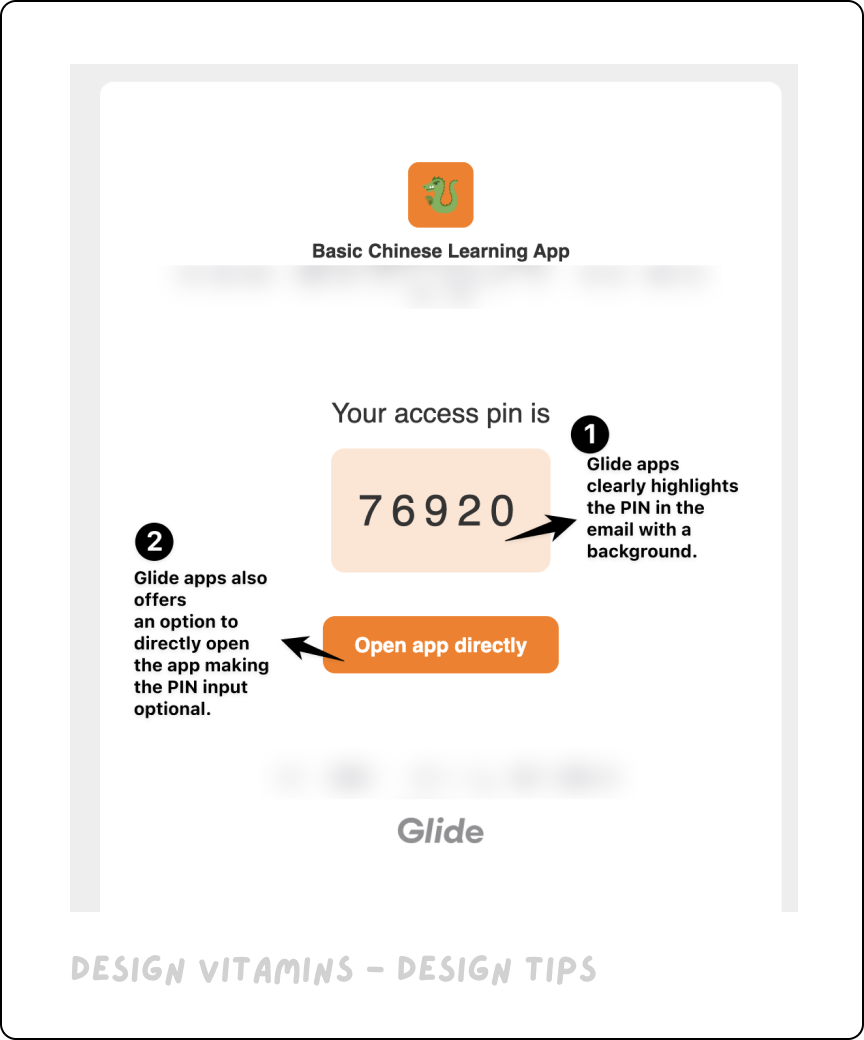
Tip #1
Access by login should not be a pain. One good example below is from Glideapps. Glideapps allows its users to send login access PINs via email and its email clearly highlights the PIN and an option to skip entering the PIN.

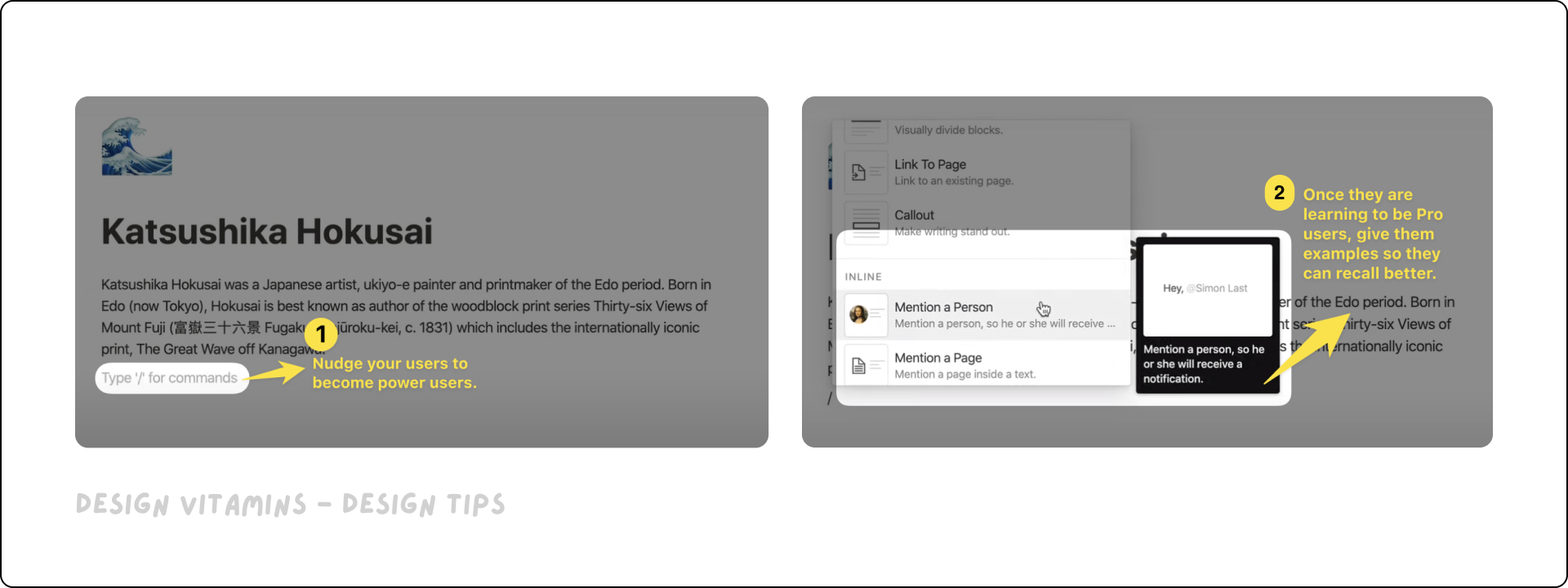
Tip #2
In Complex and information heavy websites, apps or software it would help the users to become power users. And designing a usecase for them will improve will vastly improve their productivity.
Notion is a great example of this ↓

Sponsored Vitamins
Book your spot ↗
| What | Where |
|---|---|
| Curated by Bhanu & Ankur, the No Code Deals store hosts all credible Black Friday Deals for nocode tools is one space. Check it out. |
Nocodedeals.store |
| No more recreating design in no code tools. You can now Design and Ship Websites using Framer. Try it today! |
Framer |
One meme for this week

Adios and see ya, next week 👋




