Understanding Design Tools: From Figma/Canva to Framer's Web Canvas
Master the layout essentials in Figma and Framer to transition from rapid prototyping to functional digital designs. Understand the importance of Auto Layout and Stacking for precise element positioning and alignment.
Learning to understand a tool is often tied with learning to understand a few concepts.
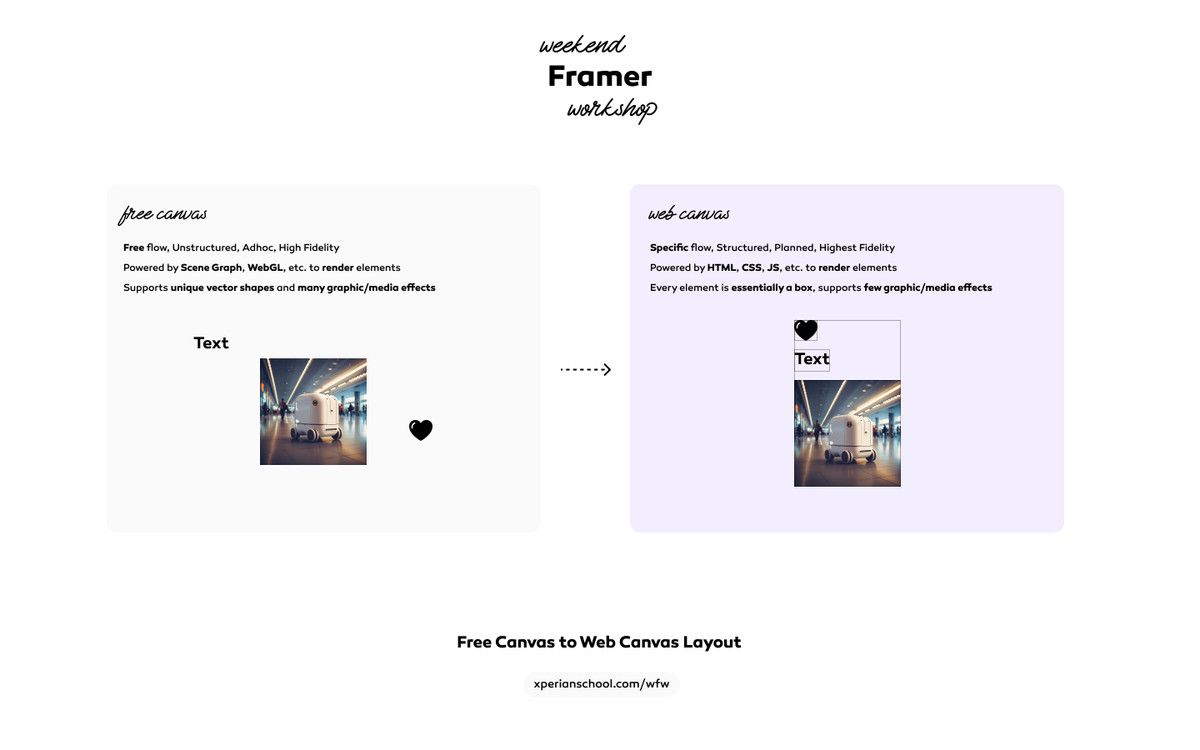
Here is one such you need to know when building sites with Framer, especially when bringing a design from Free Canvas tool like Figma or Canva to Framer's Web Canvas.

A Free Canvas or Infinite Canvas tool is purpose-built to enable rapid creation of visual assets to achieve imagined output fast.
Hence tools like Figma/Canva are great with Rapid Visuals & Prototyping. But that's only until it seemingly mimics final output.
Whether it is about developing a Digital Product or a Website, tools like Framer, webflow, bubble, createwithplay or judoapp essentially convert your "free form design" into a technology powered, rule-based, functional system.
One of the critical parts of building the system is "defining" how things are laid out. In that context, Framer and Figma both allow you do it by specifically placing and grouping elements horizontally (X axis) or vertically (Y axis) or both.
Also called Auto Layout/Stacking.
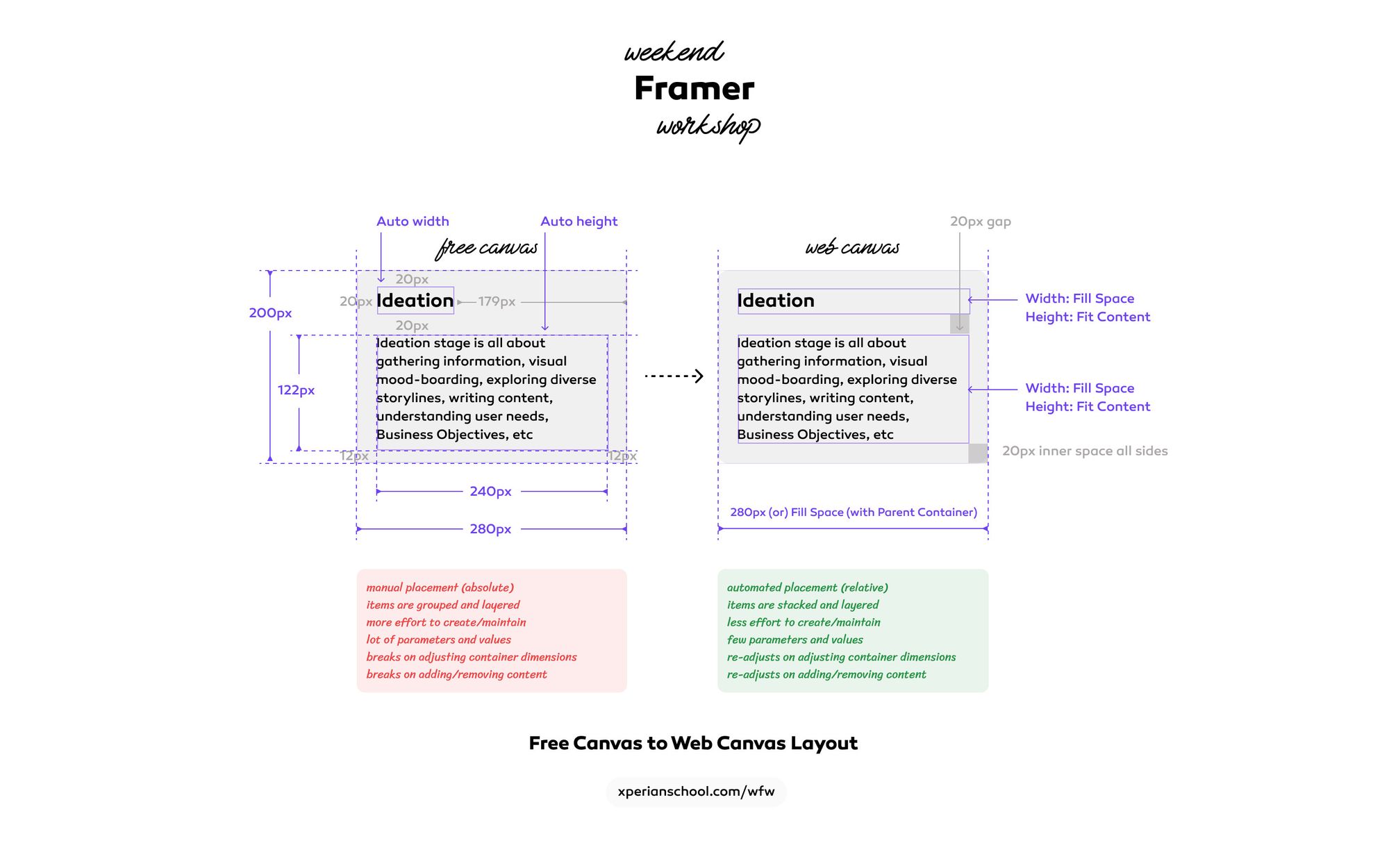
The difference can be huge if not planned. It requires one to be super specific about the position, alignment and spacing of elements (combination of it is called Layout).
Here's an example of how much you can automate layout of elements with just a few parameters on Web Canvas.

I call this "Thinking in the Box". It is interesting how this stage comes right after more Creative workflow of "Thinking out of the Box". 😉
The ability to use stacks (especially top level/parent) to control the layout of elements is really where a part of skill is in Building.
What next?
Learning Framer last year was one of the best decisions we made. Building a business with Framer is the next best thing. Don't have three months to learn? No problem.
Join us to learn how to ship your website over a weekend ↓