Design Vitamins - Issue #13
This issue features Shane Parrish, Google, Gary Tan, Andy Hsu, Readwise reader and two Design Portfolio Tips.

Welcome to the 13th Issue of Design Vitamins 💊 & Happy new year! 🌈
If you want to access the previous issues, you can check them out in this link.
Let's jump into it to get our weekly fix now, click on a toggle to read more ⬇️
Five Finds of the week
- Annual report framework by Shane Parrish (Try Now 🛠️)
- Breakpoints - Figma Plugin (Play Now 🔗)
- Google Journalist Studio (View Now 🔗)
- Seven free gorgeous open-source typefaces you can use (Check it out 🔗)
- Find your team's Design System Maturity level (Try Now 🔗)
Four Things to Read, See and Hear this week
- Lessons learned as a Design Founder (Read 🔖)
- Design for startups by Gary Tan - Part 1 (View Video 📺)
- An Indepth guide to Twitter by Tasshin (View Guide 📖)
- Andy Hsu's Design Portfolio (View Portfolio 📜)
Three Things to Try this week
- Learn about Non Linear Professional Devlopment (Check it out 🔗)
- Content Reel - Figma Plugin by Microsoft (Try Plugin 🔗)
- Readwise reader for all your web highlights in one place (Check Now 🔗)
Two Design Portfolio Tips of the week
Here are two of our design portfolio tips for you.
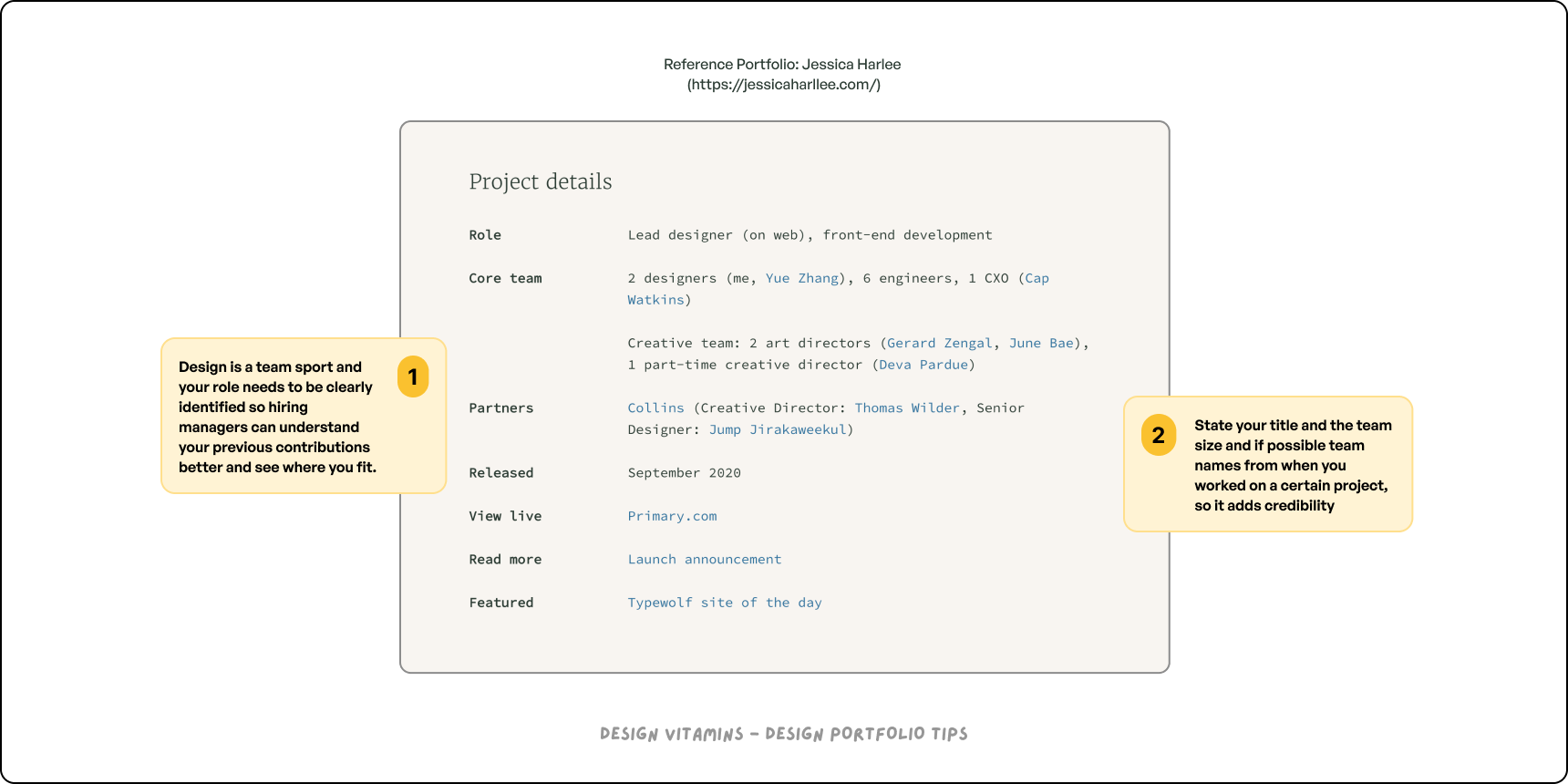
Portfolio Tip #1
Make it easy for your future hiring manager to understand your role better in any project. A quick and easy list will help them know your contributions better.
Share what you've been accountable for ⤵

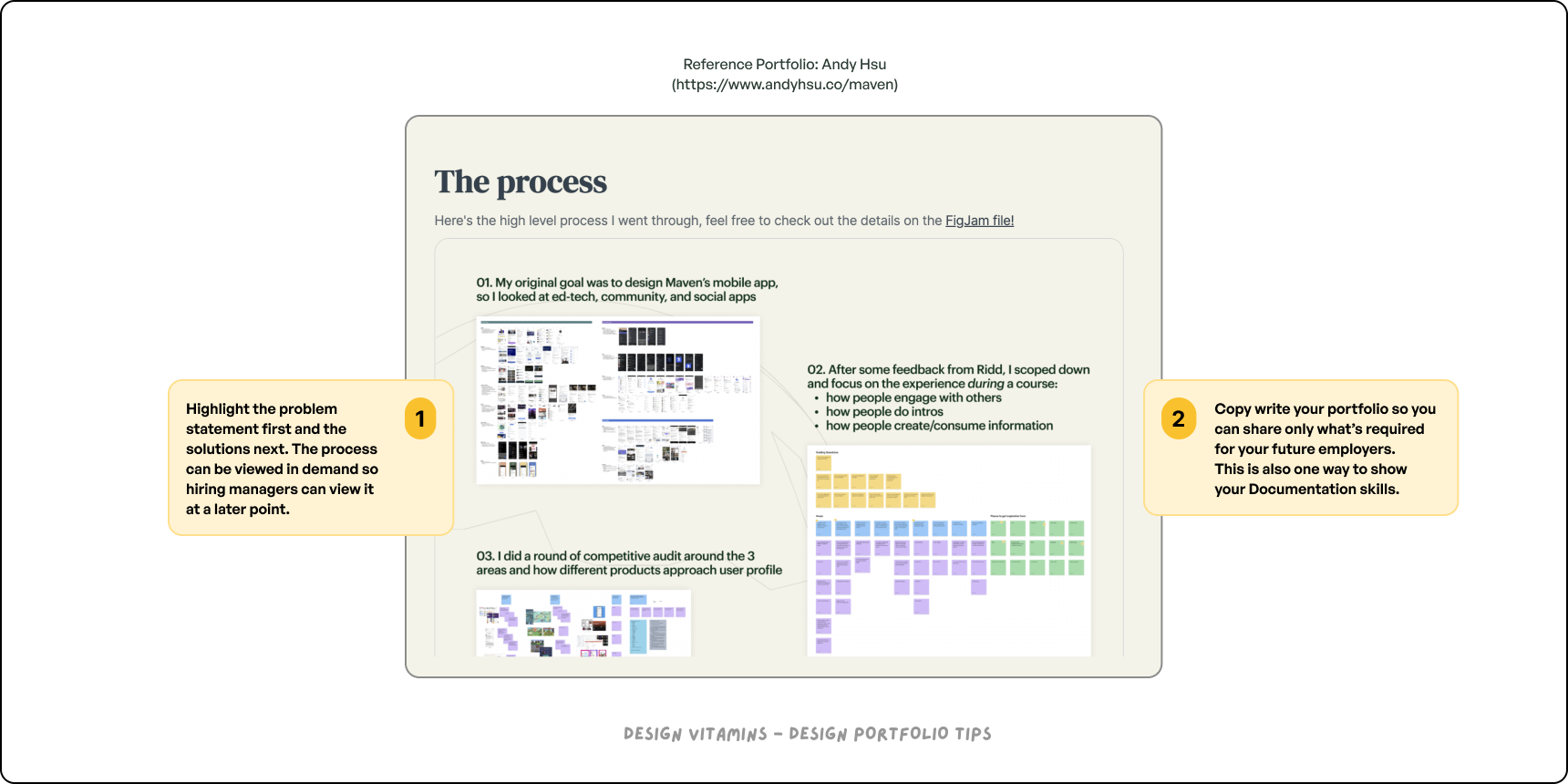
Portfolio Tip #2
Recruiters or Hiring Managers probably have less than a minute to go through your portfolio. If you have a long portfolio, it might take them longer to see what you've accomplished. Offer simpler versions which tease them enough to go into details.
Tease to show and tell just enough, here's a good example⤵

Sponsored Vitamins
| What | Where |
|---|---|
| Brandhero offers highly-personalised design service which has helped 100+ busy founders and businesses tell their brand story in the most impactful / converting way possible via effective brand strategies, functional UI/UX design and beautiful UX-centric Webflow websites. |
Book a free discovery call↗ |
| The India notes is a biweekly newsletter on Indian consumer behaviour. Find the unique design in tech ideas that work in Indian contexts. Published on Tuesdays and Thursdays. | Subscribe to learn more↗ |
| Build 25 landing pages for the price of $49 per year with Carrd, a nocode website builder! | Try Carrd↗ |
One meme for this week

Adios and we'll be back next week. See you then 👋




