Design Vitamins - Issue #23
This issue features Propstar, FontSwap, Nithin Kamat, Github, Eric Jordan, Retool and two UI Breakdowns on text recognition from Slack.

Welcome to the 23rd Issue of Design Vitamins 💊
If you want to access the previous issues, you can check them out in this link.
Let's jump into it to get our weekly fix now, click on a toggle to read more ⬇️
Five Finds of the week
- Propstar - Generate all instances for your components in figma (Try Now 🛠️)
- Loading spinners for Figma (Play Now 🔗)
- The 10 Principles of Product Discovery (View 🔗)
- Nithin Kamath in Conversation with Kunal Shah (Check it out 🔗)
- Easy Font Swap - Figma plugin to change a font in one click (Try Now 🔗)
Four Things to Read, See and Hear this week
- A short course on Visual Thinking (View Guide 🔖)
- Accelerating GitHub theme creation with color tooling (View Article 📺)
- The Workshop Survival guide (View Guide 📖)
- Eric Jordan's Design Portfolio (View Portfolio 📜)
Three Things to Try this week
- The history of Visual Basic by Retool (Check Now 🔗)
- Batch styler Figma Plugin - change 12 colors styles in one shot (Try Tool 🔗)
- UX Writing basics course (Check Now 🔗)
Two UI Breakdowns of the week
This week's chosen workflows are from screenshots/photos:
- Copy pasting a text from photos
- Opening a link via screenshot
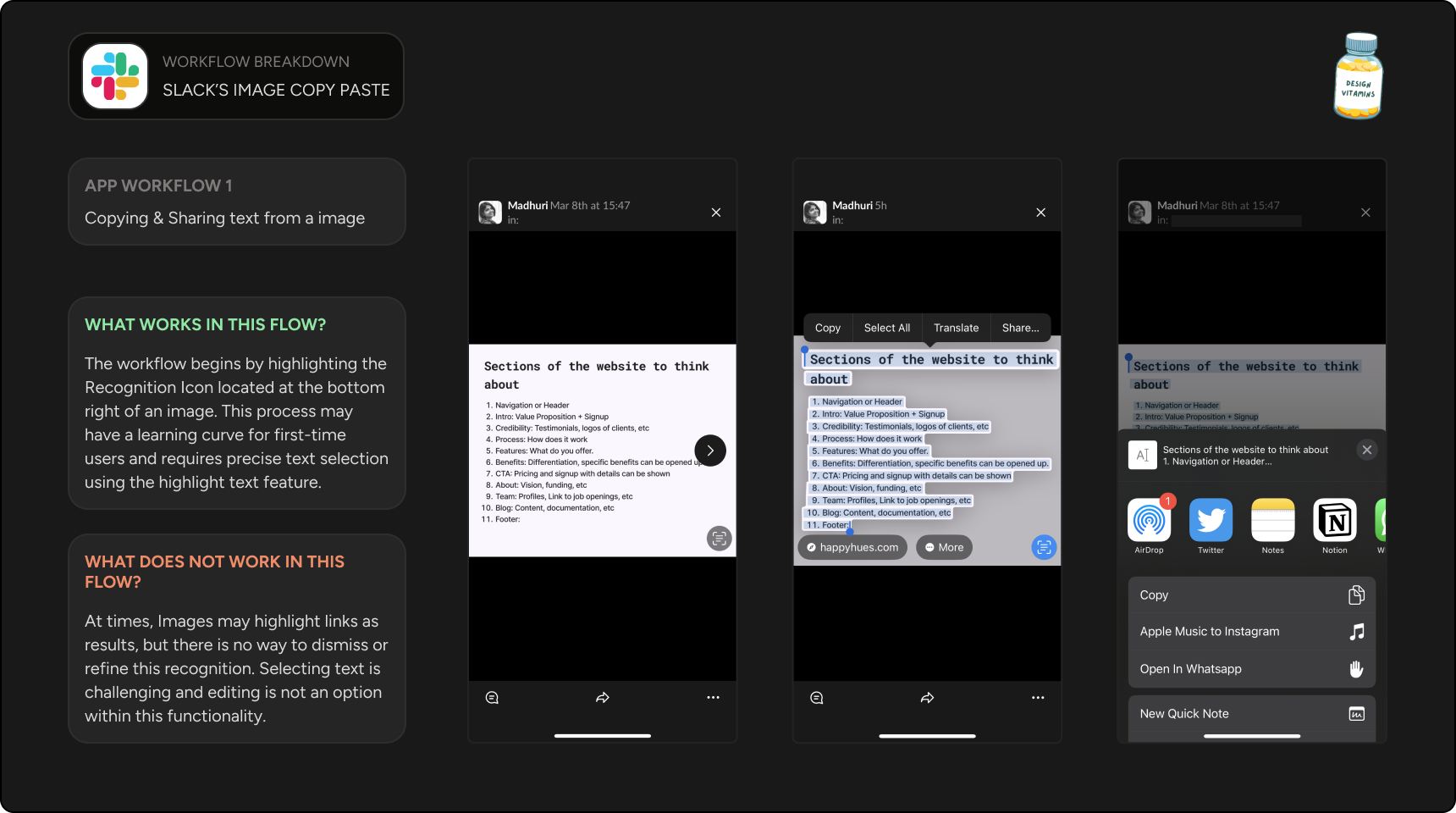
Breakdown #1
Information is shared via slack quite regurarly. From time to time, we might need to just access the information quickly via the screenshot.
See a quick audit below of a screenshot via slack photos ⤵

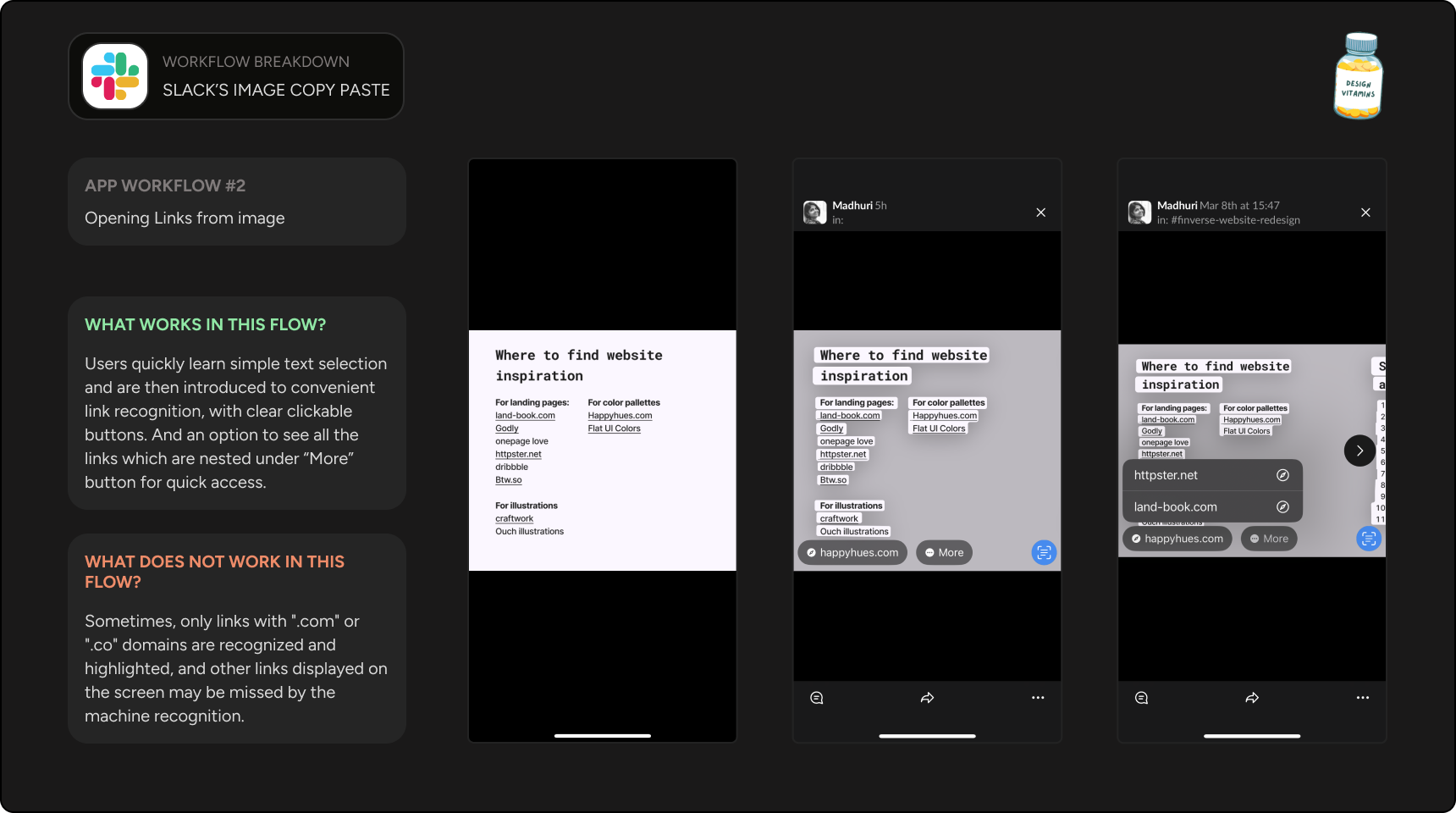
Breakdown #2
Consider being able to click on links from a screenshot rather than from the text. This is now possible using screen recognition, but with some limitations.
See a quick audit below ⤵

Sponsored Vitamins
| What | Where |
| Brandhero offers highly-personalised design service which has helped 100+ busy founders and businesses tell their brand story in the most impactful / converting way possible via effective brand strategies,functional UI/UX design and beautiful UX-centric Webflow websites. | Book a free discovery call ↗ |
| Build 25 landing pages for the price of $49 per year with Carrd, a nocode website builder! | Try Carrd↗ |
| Make your next design portfolio website for free using Framer. And if you choose to upgrade yearly, get 3 months off using the code: pro-yearly-partner | Try Framer for free ↗ |
One meme for this week

Adios and we'll be back next week. See you then 👋




