Design Vitamins - Issue #14
This issue features Fast Charts, Deceptive Design, Hustle Badger, Tanner Christensen, Alphredo, Hubble and two UI Tips.

Welcome to the 14th Issue of Design Vitamins 💊
If you want to access the previous issues, you can check them out in this link.
Let's jump into it to get our weekly fix now, click on a toggle to read more ⬇️
Five Finds of the week
- Appalette - Figma Plugin to generate colors of any app (Try Now 🛠️)
- Fast Charts - Generate images of your data quickly (Play Now 🔗)
- Deceptive Design - Hall of Shame (View Now 🔗)
- What do product teams actually do? (Check it out 🔗)
- Easy Mockup Figma Plugin (Try Now 🔗)
Four Things to Read, See and Hear this week
- Pro-Tips on managing design feedback in meetings (Read 🔖)
- The Charisma Myth - Book Review (View Video 📺)
- Checklist for moderating a usability test (View Guide 📖)
- Tanner Christensen's Design Portfolio (View Portfolio 📜)
Three Things to Try this week
- Guess which image is DALL-E Generated or artist made (Play Now 🔗)
- Alphredo - Alpha Color Generator (Try Plugin 🔗)
- Hubble - gather Product Feedback using your Figma files (Check Now 🔗)
Two UI Design Tips of the week
Tip #1
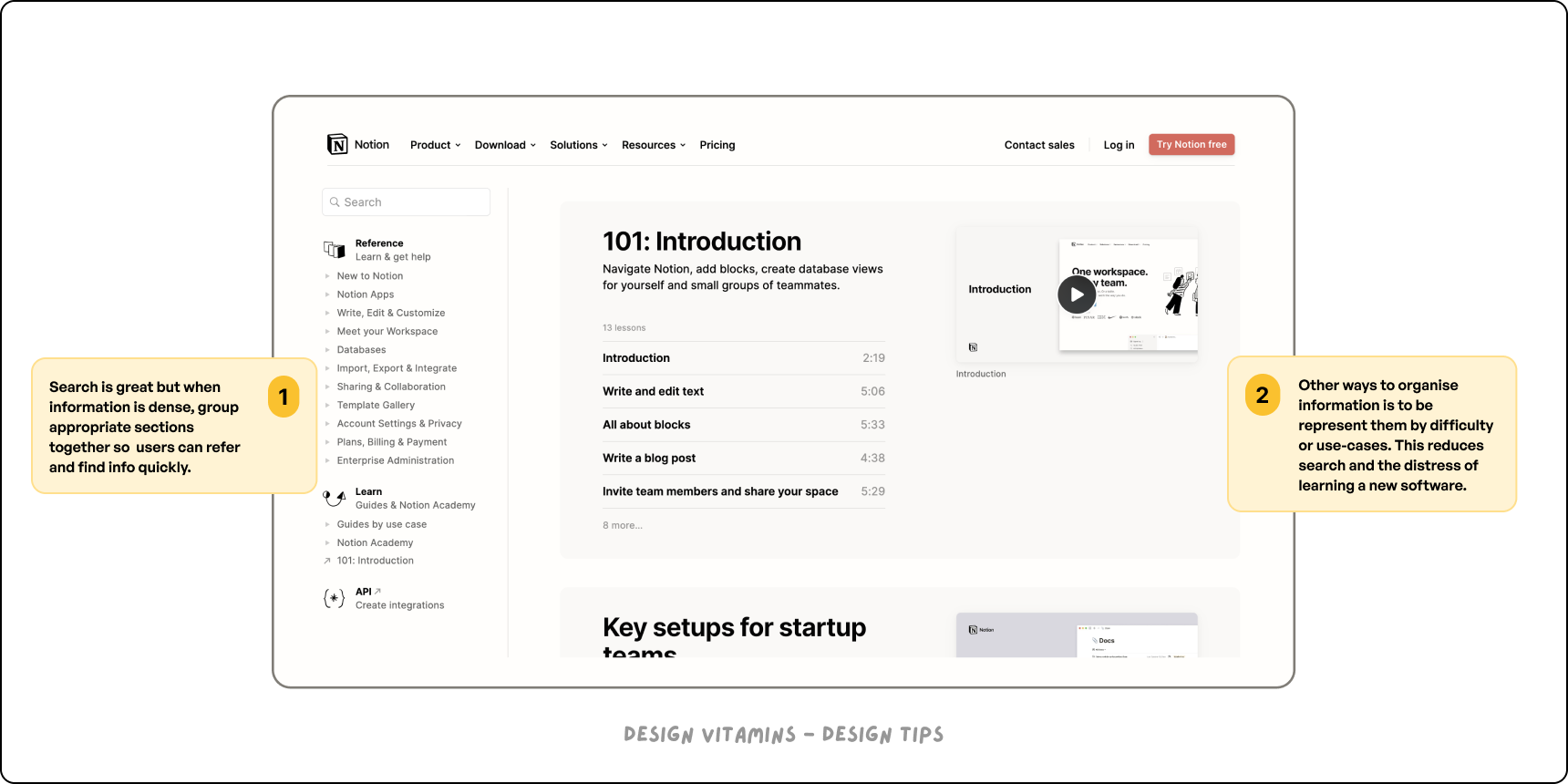
In order to create a comprehensive set of documentation, it is useful to include a search function for easy access to information. However, presenting the same information in multiple formats can also be helpful for both current and future users to locate and utilize the content more easily.
Notion's Documentation does this well ⤵

Tip #2
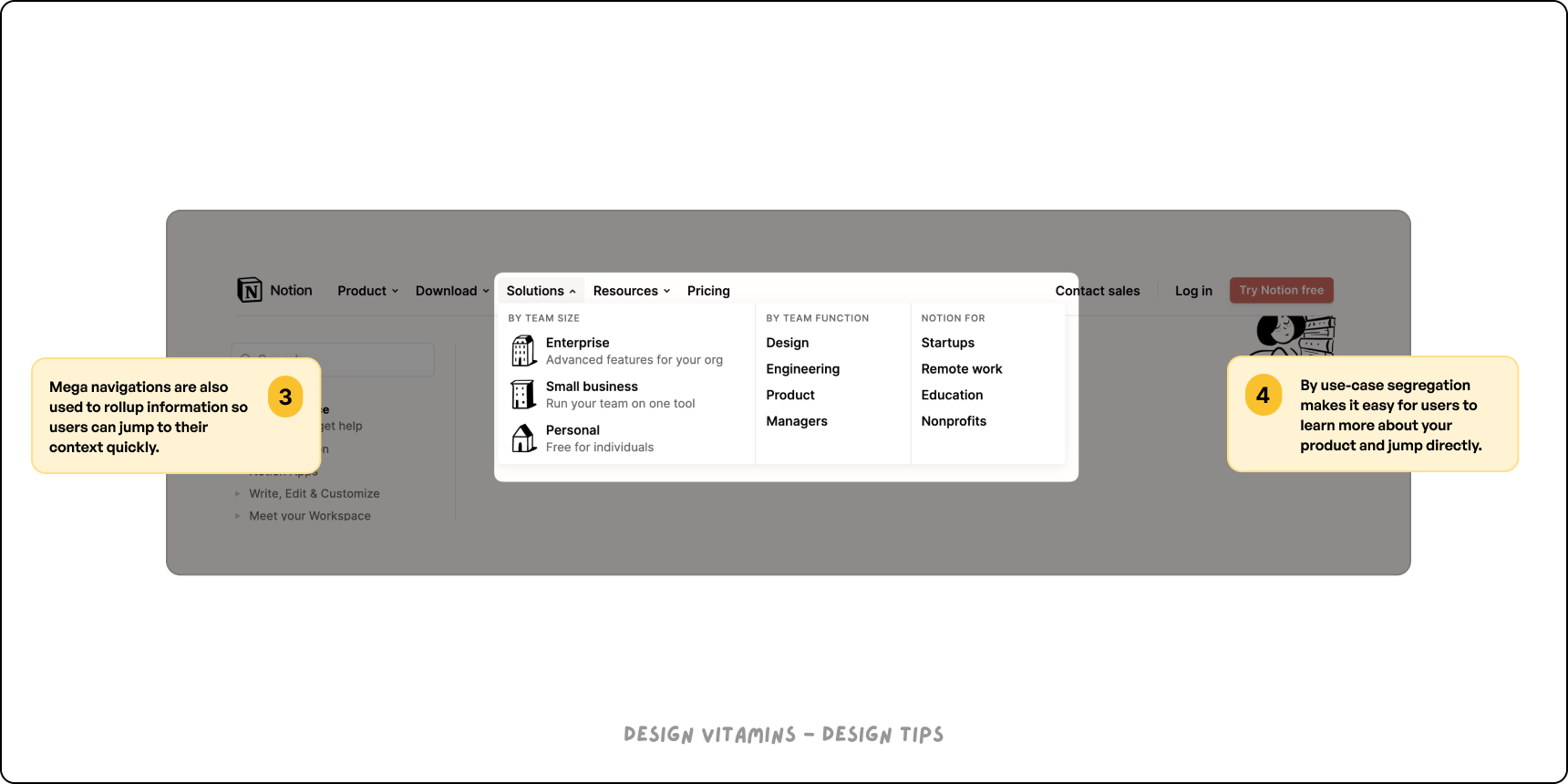
The navigation can be rollup your information so users can jump into relevant sections directly. The User Interface copy plays a huge role here and makes it easy understand each section.
Notion's Menu is a good example ⤵

Sponsored Vitamins
| What | Where |
|---|---|
| Brandhero offers highly-personalised design service which has helped 100+ busy founders and businesses tell their brand story in the most impactful / converting way possible via effective brand strategies, functional UI/UX design and beautiful UX-centric Webflow websites. |
Book a free discovery call↗ |
| The India notes is a biweekly newsletter on Indian consumer behaviour. Find the unique design in tech ideas that work in Indian contexts. Published on Tuesdays and Thursdays. | Subscribe to learn more↗ |
| Build 25 landing pages for the price of $49 per year with Carrd, a nocode website builder! | Try Carrd↗ |
One meme for this week

Adios and we'll be back next week. See you then 👋




