Design Vitamins - Issue #17
This issue features Rogie, Fontshare, Bunch of Design, Osama Sarakibi, Pixel Snap, Carrd and two UI Breakdowns from Cleanshot.

Welcome to the 17th Issue of Design Vitamins 💊
If you want to access the previous issues, you can check them out in this link.
Let's jump into it to get our weekly fix now, click on a toggle to read more ⬇️
Five Finds of the week
- Animation basics tutorial by Figma (Try Now 🛠️)
- Noise and texture Figma Plugin (Play Now 🔗)
- Markdown Notes figma plugin (Play Now 🔗)
- Fontshare - Free high quality typefaces from ITF (Check it out 🔗)
- Bunch of Design Icon Library (Try Now 🔗)
Four Things to Read, See and Hear this week
- Thirty Seven ways to spice up your UI (View Guide 🔖)
- Finding strength in Imposter Syndrome (View Video 📺)
- The Ultimate help center best practices (View Guide 📖)
- Osama Sarakibi's Design Portfolio (View Portfolio 📜)
Three Things to Try this week
- Apple Watch mirror app (Play Now 🔗)
- Hi Dock for Mac (Try Tool 🔗)
- Pixel Snap for Mac - Measure anything on screen (Check Now 🔗)
Two UI Breakdowns of the week
This week's chosen Application: Cleanshot for Mac
The Cleanshot app is an alternative to the screenshot defaults provided by the Mac OS. It offers more functionality like annotations, screen recording, gif creation and more. It is indeed a versatile tool for many designers. We use cleanshot extensively here at Xperian to run our quick reviews and document anything.

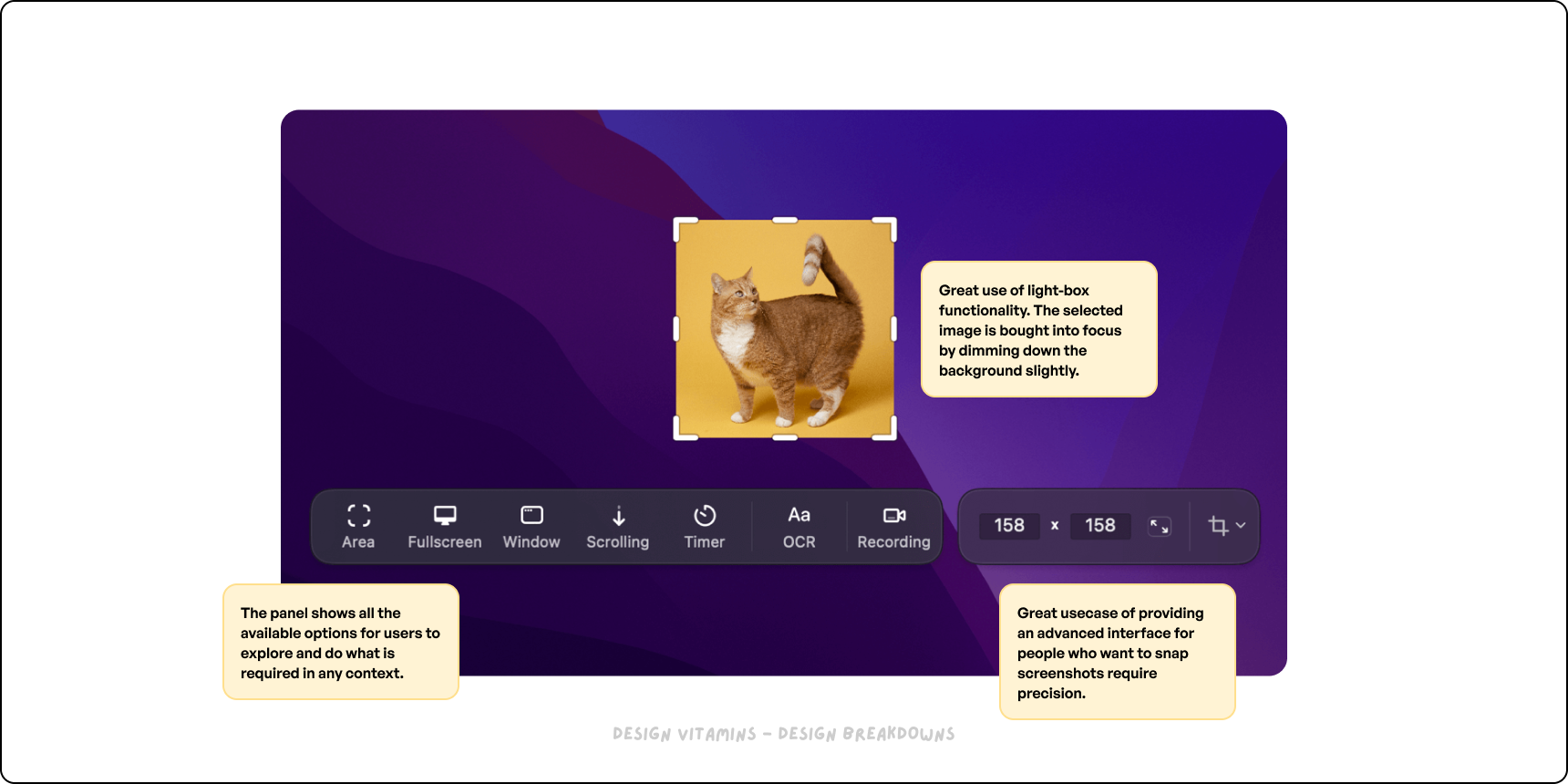
Breakdown #1
Cleanshot replaces the existing Macbook's screenshot shortcuts (Cmd+Shift+3/4/5) and functionality. Along with this, they also introduce the tool with a all-in-one command so they can explore all of its amazing features in one shot.
Educating your users should be easier if the usecase can be integrated as a part of its functionality. Use this instead of an onboarding flow or tutorial approach.
Here's is how it looks like ⤵

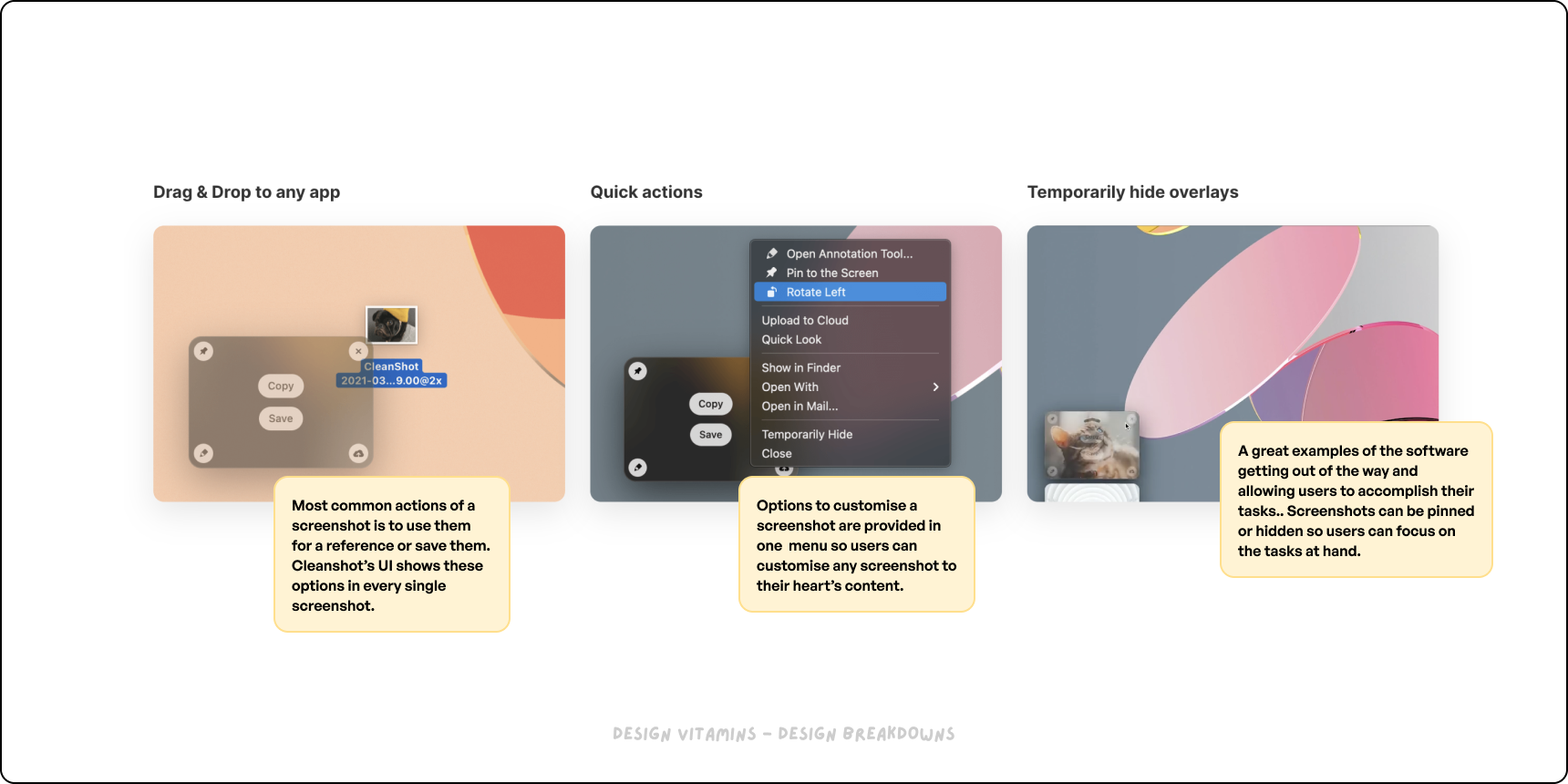
Breakdown #2
Cleanshot’s understanding of its user, translates them to UI and presents them in a well rounded actions.
People use software to accomplish their tasks. Not to spend more time figuring out a software.
Here's a quick breakdown of a great software that helps tasks get done ⤵

Sponsored Vitamins
| What | Where |
|---|---|
| Brandhero offers highly-personalised design service which has helped 100+ busy founders and businesses tell their brand story in the most impactful / converting way possible via effective brand strategies, functional UI/UX design and beautiful UX-centric Webflow websites. |
Book a free discovery call↗ |
| Build 25 landing pages for the price of $49 per year with Carrd, a nocode website builder! | Try Carrd↗ |
| Make your next design portfolio website for free using Framer. And if you choose to upgrade yearly, get 3 months off using the code: pro-yearly-partner | Try Framer for free ↗ |
One meme for this week

Adios and we'll be back next week. See you then 👋





