Dezign Sense #4
This issue features Due Display typeface, Fons Mans tutorial, Later mac app, Figma plugins and branding work by Polar.

Welcome to the 4th issue of Dezign Sense. 🎉
Taste is the focus of Dezign Sense newsletter. And one aspect of taste is that it is unique to every one of us. As a creative person, when you nurture your taste, you bring out the uniqueness in you — the way you see, connect the dots, tweak combinations, medium you express, how you articulate and more. The more you bring out your uniqueness, the more irreplaceable you are, esp. by "AI".
Here are some things this week that could inspire you to build your unique taste.
Let's dive into them. 👀
Type of the Week
Every week, I share my love for typefaces, one at a time.
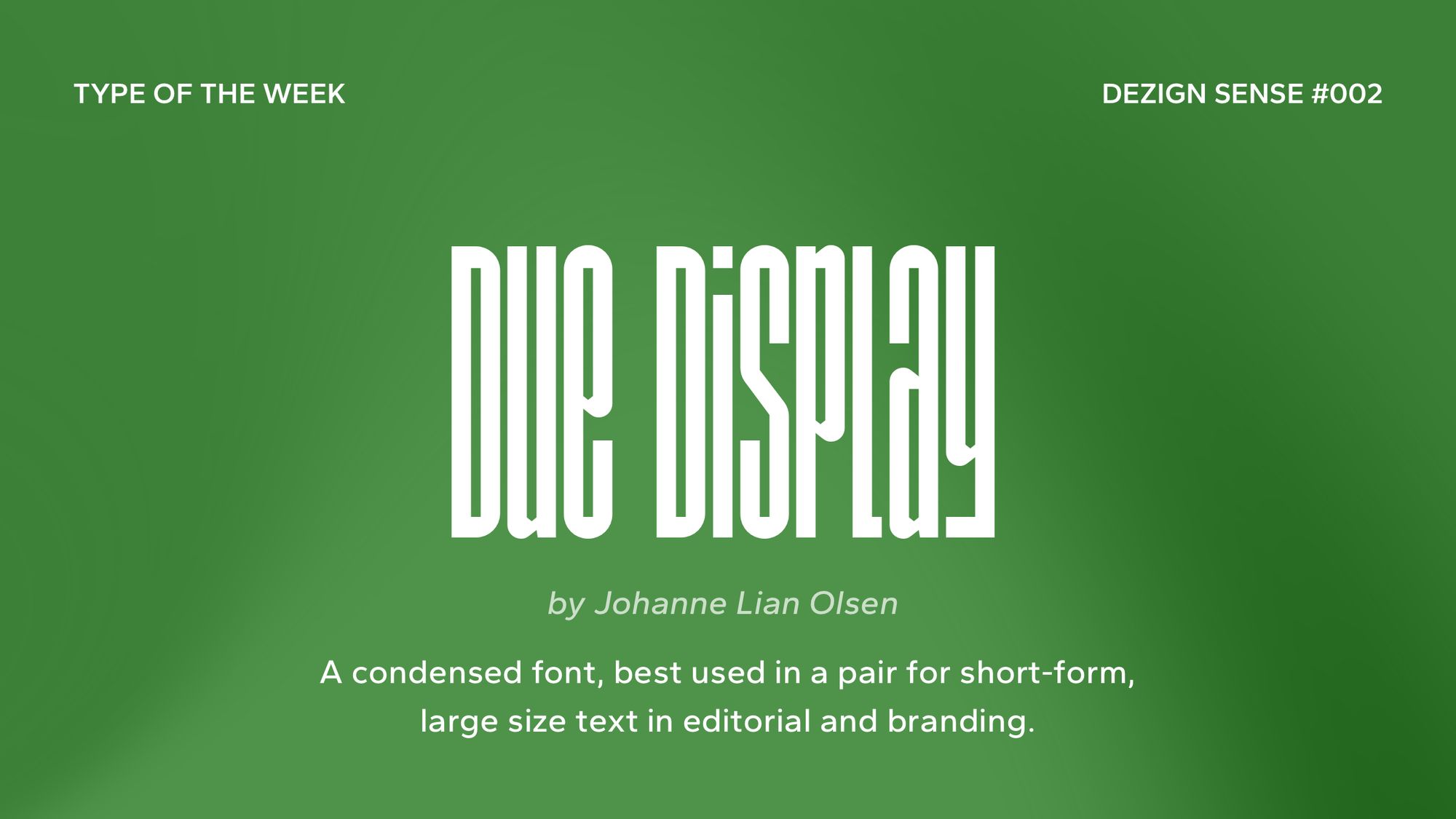
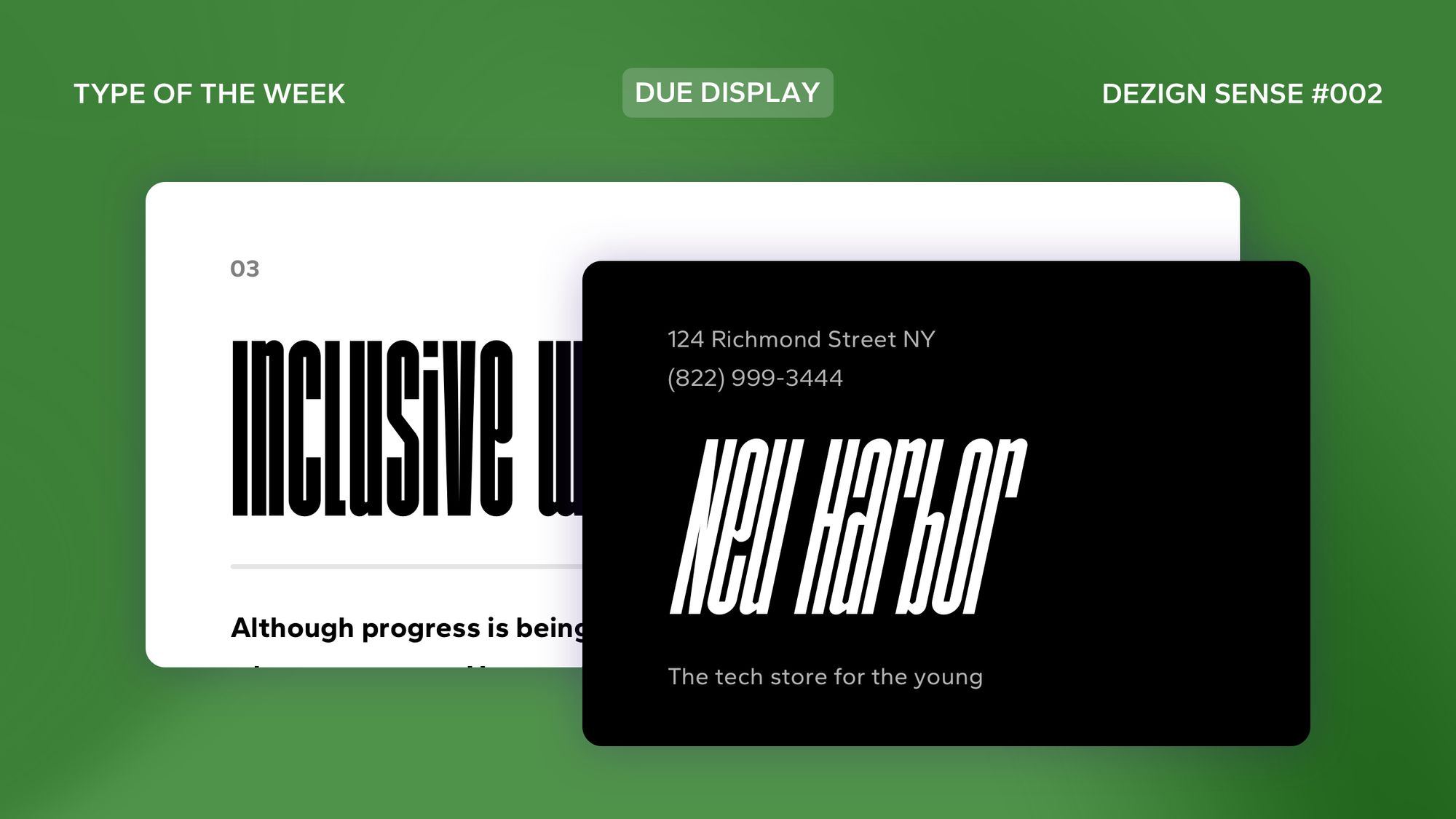
Today let us explore Due Display by Johanne Lian Olsen.


Typefaces like these are useful for contexts where expression is important (e.g. sporty, tall, lines, bold and big, etc). Pair it with any utilitarian font for long form reading and you have a great combination that grabs attention.
Tips of the Week
Small techniques compound and enhance your overall workflow in Design. Here are some tips that can help you with highlighting Product UI or selecting appropriate distribution graph.
New Tutorial! ✨
— Fons Mans (@FonsMans) January 17, 2023
Learn how to create "@linear gradients" with @figma in just a few easy steps.
Let's get started 👇 pic.twitter.com/08wGSA9Ij1
I'm playing around with the idea of managing styles in Figma slightly differently
— luis. (@disco_lu) January 17, 2023
Let's take a look at:
• Styles as components
• Contextual, semantic styles
• Simulating "aliases"
• HSL colours
🔎 pic.twitter.com/ZIA7qzI7Hl
Tools of the Week
Some systems, apps, products, plugins add significant value than others. Here are some you can explore this week.
Later by Alyssa X
As Product Designers and Makers, we are often hard pressed on time. Tools that enable efficiency, if designed to be simple and beautiful, always win our heart. One such is Later — save Mac apps and windows for later and bring it up with a click.

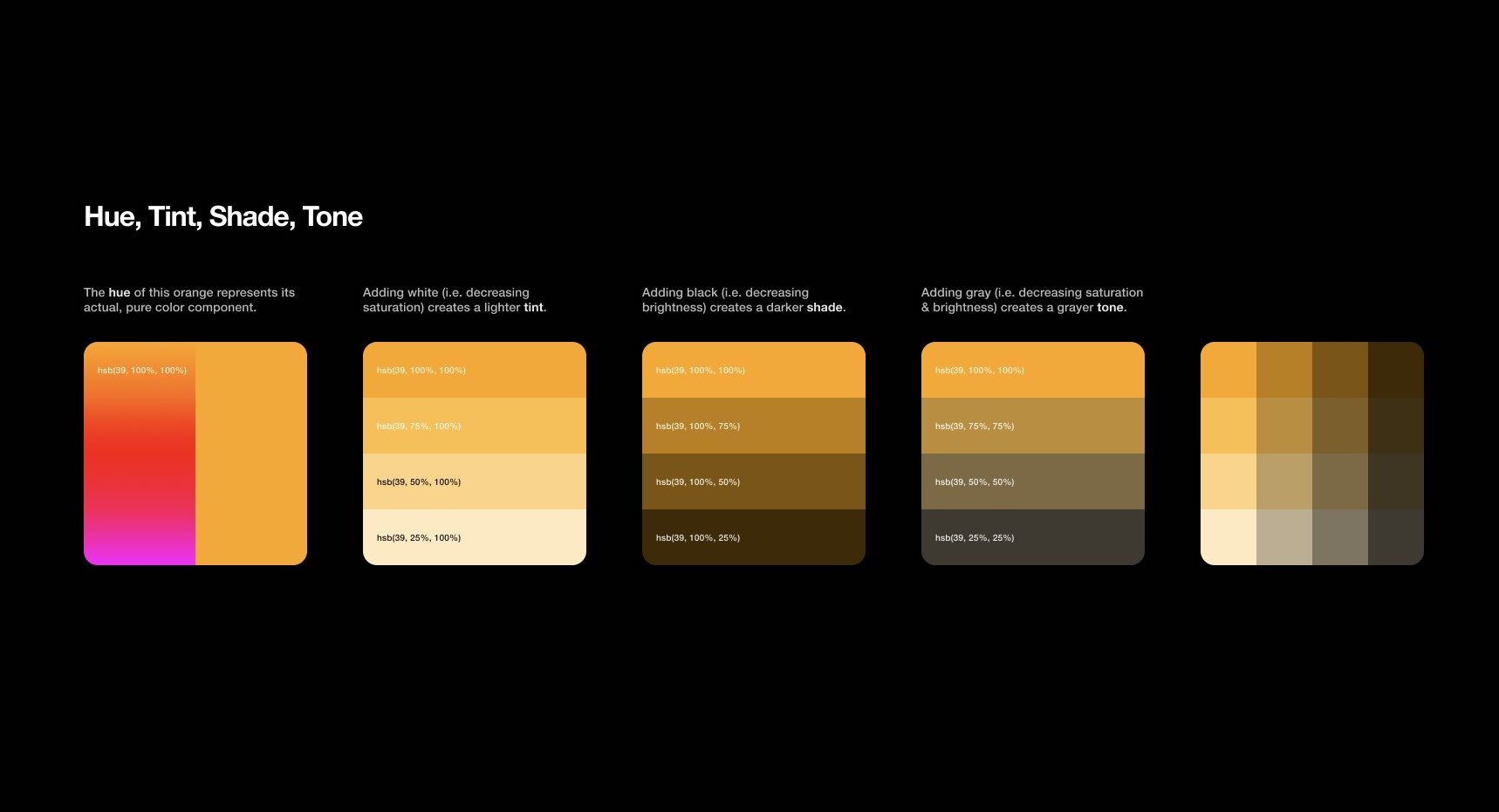
Color Theory by Raphael Schaad
There are times where a cheatsheet can be your tool, especially for articulating to others on your thoughts and ideas. Color Theory can help with exactly that for colors, whether using it for yourself or for commuication.

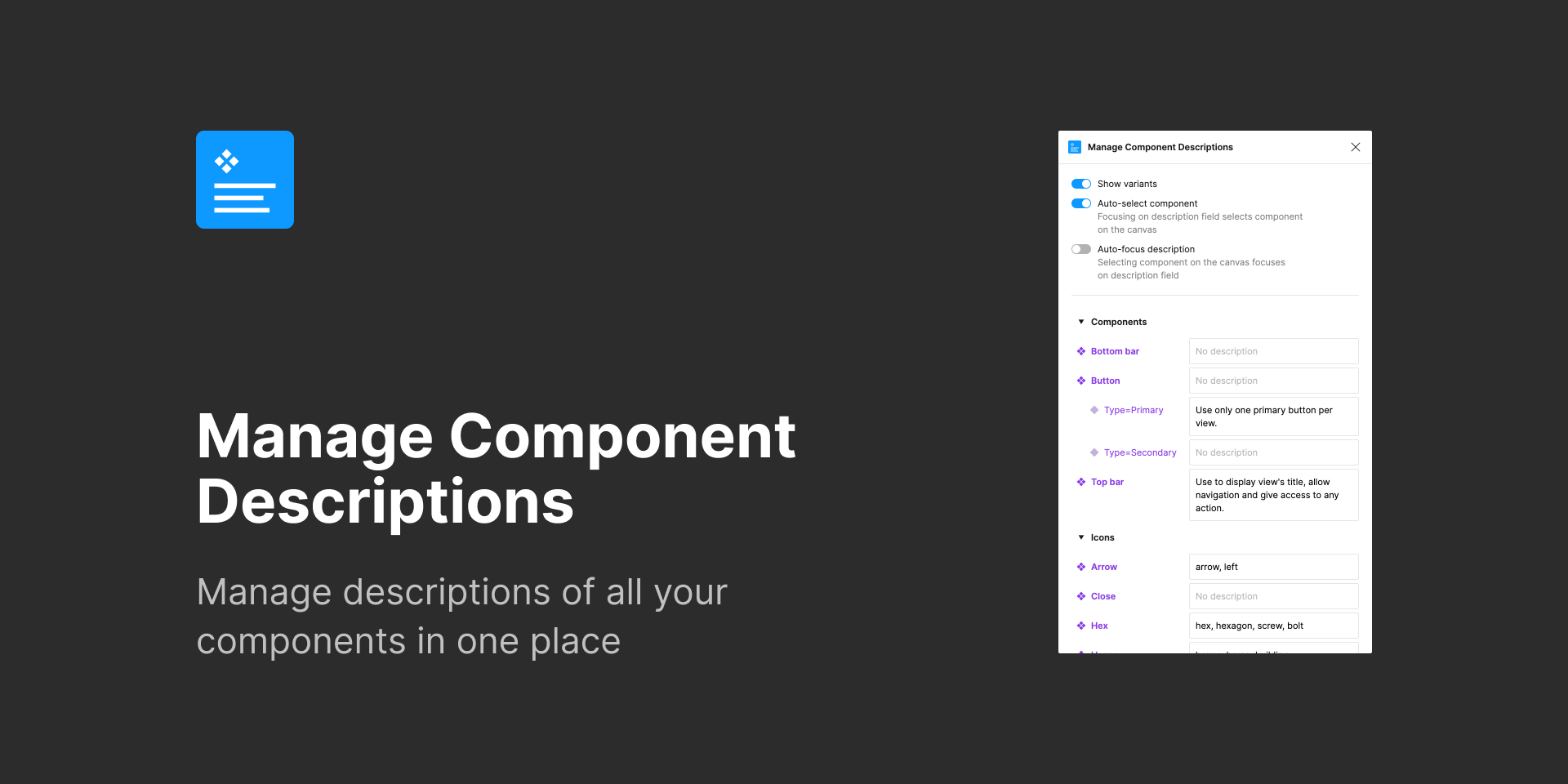
Manage Component Descriptions by Marcin Ukleja
One other aspect of efficiency is it can start with the tiniest and simplest of tasks we do over and over. Manage Component Descriptions plugin for Figma helps you with the pain of writing descriptions by moving and switching context multiple times. It supports the natural way we would write descriptions in a flow.

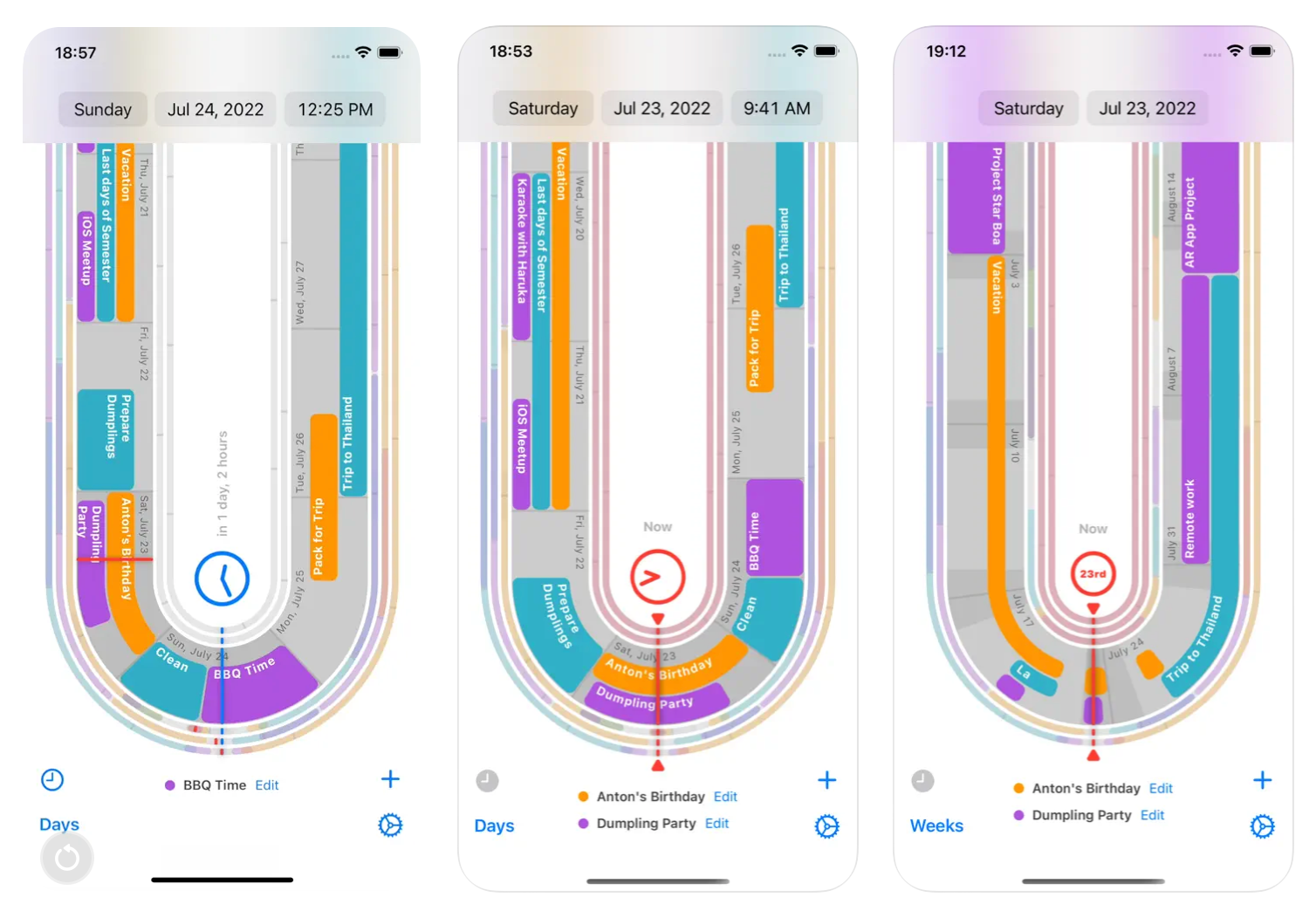
Teases of the Week
Here are some visual delights to tease you, from the world of graphics and interfaces that can inspire you in your projects.




Hope you've enjoyed it. If you have a suggestion or a thought, you can reply to this email or reach me on twitter — @arjunphlox.
See you all next week with another set of tasteful gems. 🫶🏼