Dezign Sense #1
This issue features Freeform by Apple, Aritifex Hand Typeface, Jon Moore, Severance UI and two UI Tips to improve your workflows.

Welcome to the first issue of Dezign Sense! 🎉
Firstly thank you so much for subscribing to the newsletter. Your interest and support will go a long way in making the newsletter more valuable over time. 🙌🏼
As I mentioned, this visual, weekly newsletter focuses on enhancing a designer's sense of approach, choice-making and creativity in aesthetics and function.
Let's dive into this week's stuff. 👀
Type of the Week
Every week, I share my love for typefaces, one at a time. Written text is one of the dominant ways we humans communicate. Knowing how it can be used in context, can enhance the communication in subtle but powerful ways.
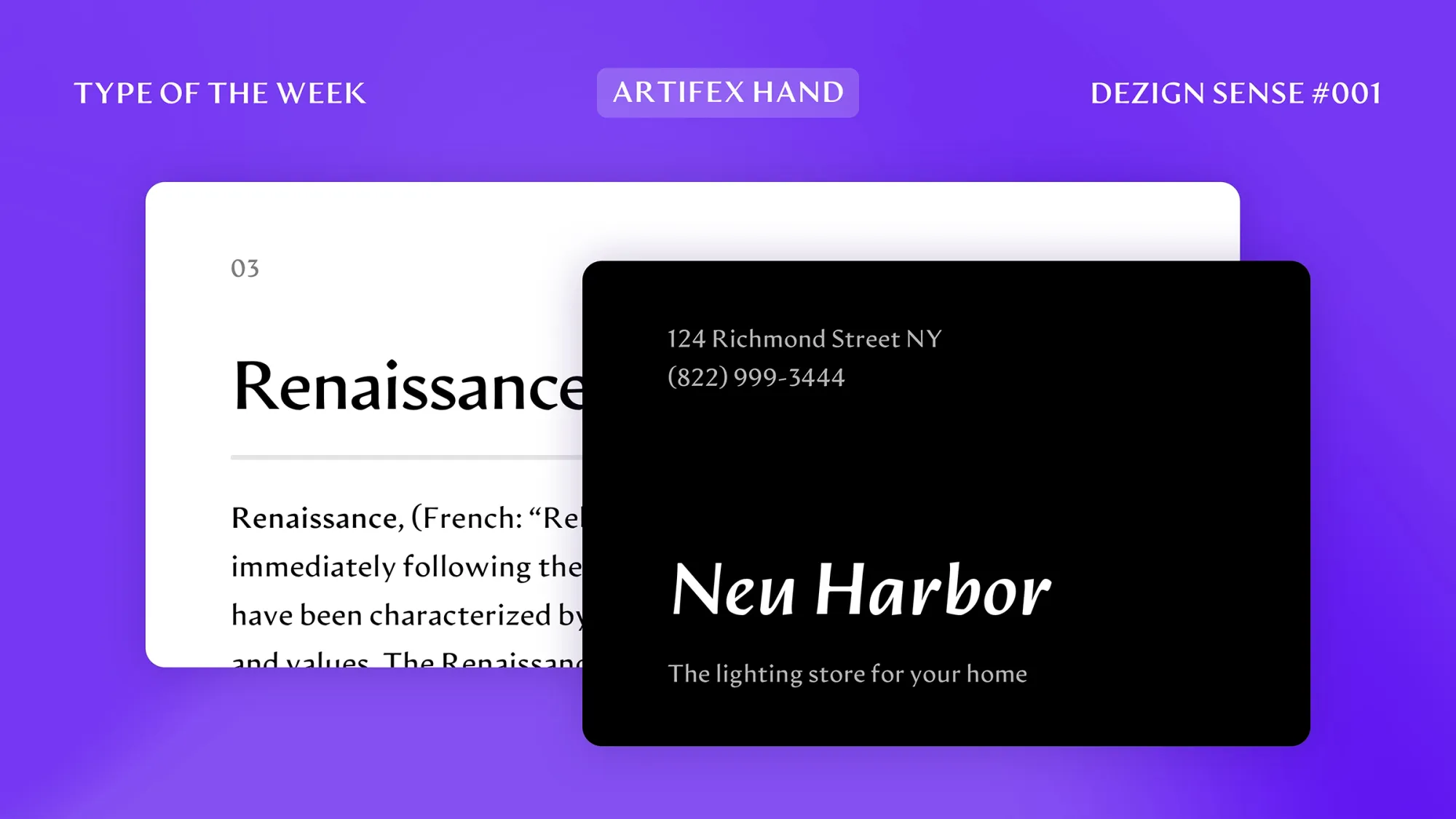
Today let us explore Aritifex Hand by Connary Fagen.


If you like this, you can also checkout other typefaces by Connary that pair well.
Tips of the Week
Small techniques compound and enhance your overall workflow in Design. Here are some tips that inspired me over the last few days.
✨ Design Tip Thread ✨
— Oğuz (@oguzyagizkara) September 29, 2022
Hey guys, One of the most common questions I get about the designs I share is how they look so sharp and clear. It took me years to figure it out myself, and I was always curious, so here's how I did it step by step.
👇
You'll need Photoshop FYI 🤓 pic.twitter.com/elJWfkeMKM
Been doing this thing in @sketch where I make exportable assets into symbols and make them into an "Assets/..." group so I can better keep track of what is an asset. This is great for sharing with devs, because I can just share the web app link for this specific group of symbols! pic.twitter.com/e5m1BYXph6
— Augusto (@aboutaugusto) December 7, 2022
Tools of the Week
Some systems, apps, products, plugins add significant value than others. Here are some you can explore this week.
FREEFORM by Apple
Over the past few months, I've tried Freeform app by Apple and it is one of the most exciting and powerful creator products to come from Apple team after Pages, Keynote or Notes. If you know Canva or Figma, this is a simpler, easier, free tool for penning down your thoughts spatially. My most favourite things about it are the interactions across devices and an ability to bring any file onto the canvas.
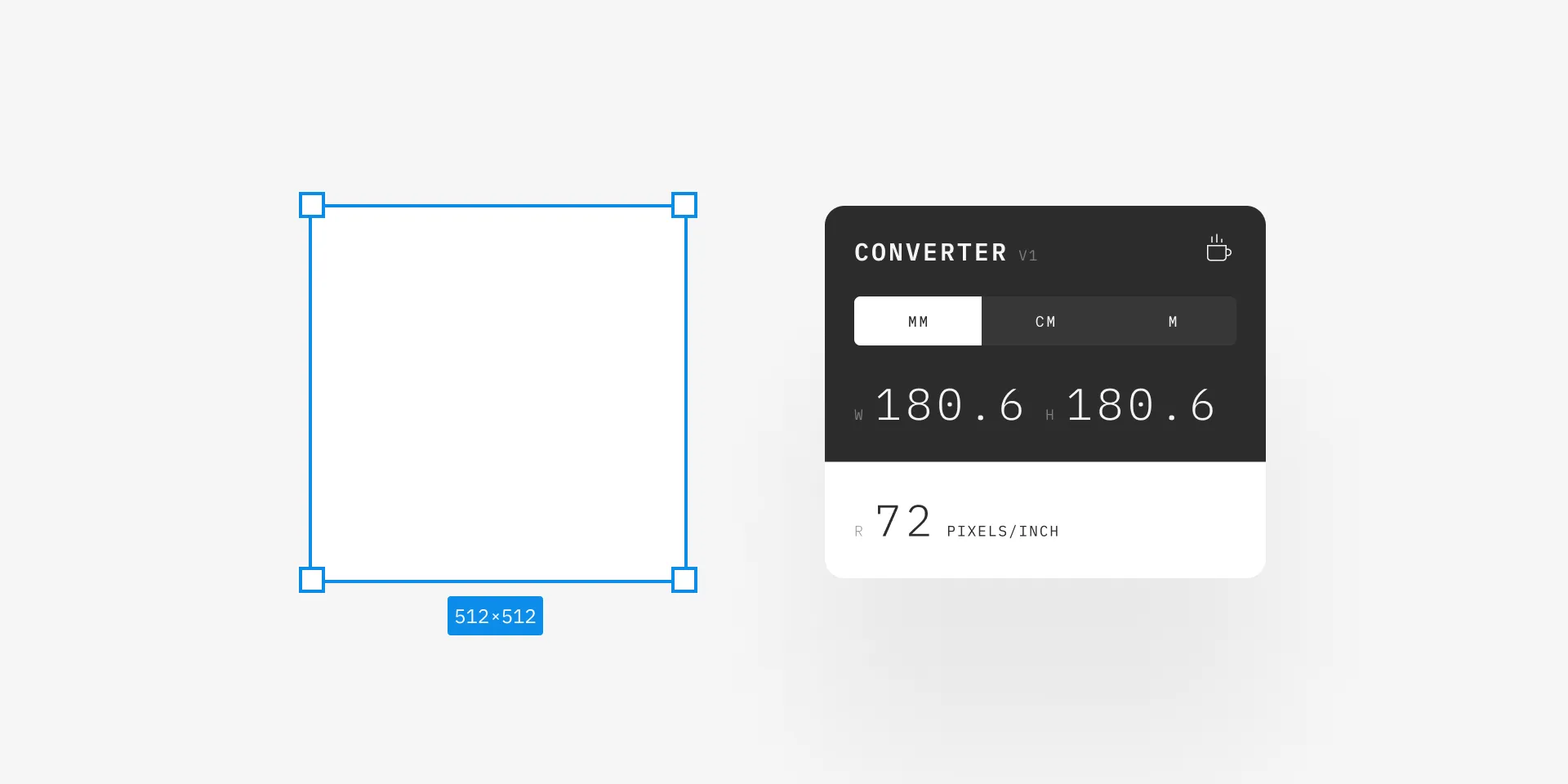
CONVERTER by Volorf
Often we wish we could see what is the equivalent pixel dimension of a physical size. Instead of relying on various web converters, here's a nifty little Figma plugin — Converter that can help you out right in the place you need it.

System 22 by Jon Moore
Not all UI Kits are tuned to an every-day use. Here's one — System 22 a UI kit that is exhaustive and can be your daily resource when it comes to producing quick interface screens.

Teases of the Week
Here are some visual delights to tease you, from the world of graphics and interfaces that can inspire you in your projects.



Hope you've enjoyed it. If you have a suggestion or a thought, you can reply to this email or reach me on twitter — @arjunphlox.
Wishing you a Merry Christmas for those who're celebrating it. 🎄
See you all next week with another set of tasteful gems. 🫶🏼